最初に覚えたい<div>タグ
前回作成したtest.htmlファイルをTeraPadで開いてみましょう。
<link rel="stylesheet" type="text/css" href="./styles.css" media="screen,tv,projection"/>の部分はまたのちに解説しますが、「このサイトのデザインは、同じフォルダ内の“styles.css”ファイルの内容に従いますよ~」という意味です。
では2行目を見てください。
2行目の<div id="sentence">こんにちは</div>では、こんにちはという文字が<div>~</div>というタグで囲まれていますね。
これはdivタグという便利なタグで、Webサイトの骨組みを作る基本的なタグです。
HTMLタグの構造は、
<要素名 属性名="属性値">~</要素名>
ですからここでは、divという要素にidという属性を指定し、属性値としてsentenceを指定している、というわけです。
div要素は「箱」を作る要素です。id属性は、その箱に「固有のid名を振る」ものです。レンタルDVDなどの会員IDみたいなイメージです。そして属性値にsentenceを指定しているので、この箱(div)にsentenceというid名をつけたということになります。箱の中身は、こんにちはという文字ですね。
次にスタイルシートを触ってみます。前回作成したstyles.cssファイルをTeraPadで開いてみましょう。
CSS(スタイルシート)はHTMLとは記述のしかたが少し違いますが、雰囲気は似ています。ファイルが開いたら次のように記述し、上書き保存をしたら、再びtest.htmlをブラウザで開いてみましょう。
#sentence {font-size: 30px;}

先ほどdivタグにsentenceというid名をつけました。該当する名前の部品(ここではパーツとでも呼んでおきます)に対して与えるデザインなどの命令を、{ }の中に書いています。このように、HTMLファイルでパーツごとに名前をふって、CSSでそれぞれ個別にデザインしていく、というのが基本的なホームページ制作の流れになります。
サイトのパーツ分解
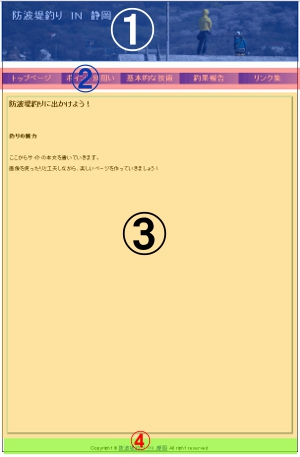
サイトデザインを考えるときは、まず全体を大まかなパーツに分けます。サンプルサイトの場合、大きく分けて4つのパーツに分けられます。

- タイトル部分
- カテゴリ一覧(ページリンクボタン)
- 本文(コンテンツ部分)
- 著作権の記載
の4パーツですね。分けたそれぞれのパーツにid名をつけて、順番にデザインしていくというわけです。
id名をつけるときは、“aaa”とか“111”のようにやみくもにつけるのではなく、その役割と合わせて
- header
- categoryやglobalnavi
- contents
- footerやcopyright
のようにするとわかりやすいかと思います。





