写真を好きな形に切り抜いてみよう
インクスケープ(Inkscape)のクリップ機能やマスク機能を使うと、写真やオブジェクトを好きな図形の形に切り抜く(トリミング)ことができます。
写真の切り抜きは活躍頻度も高い便利な機能です。クリップとマスクは似ていますが若干使いどころがことなりますので、解説を参考にぜひ使いこなしてみてください。

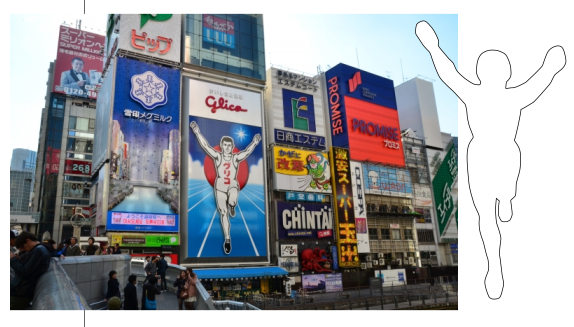
今回はこのような写真とパスで描いた図形を用意します。
目次 Table of Contents
クリップで写真を切り抜く

キャンバスで写真と図形を重ねます。パス図形が上になるようにしてください。

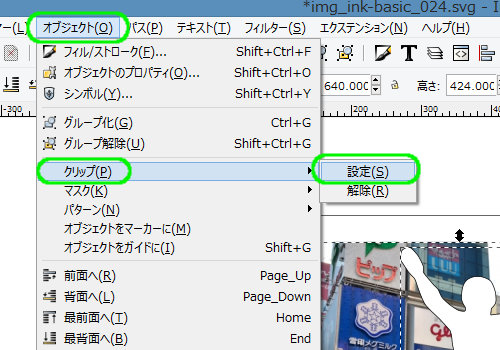
「オブジェクト」-「クリップ」-「設定」をクリックします。

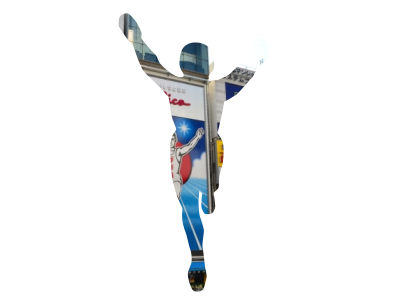
写真を図形のアウトラインに沿って切り抜くことができました。簡単ですね。

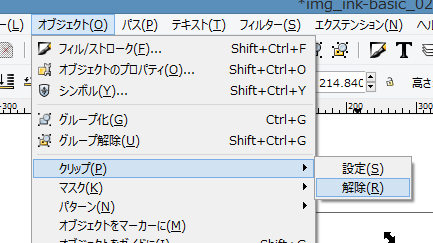
再度切り抜いた図形を選択し、「オブジェクト」-「クリップ」-「解除」をクリックすれば、切り抜いた写真がもとに戻ります。
マスクを使った写真の切り抜き

写真の切り抜きはクリップの他に、「マスク」を使うことでも可能です。
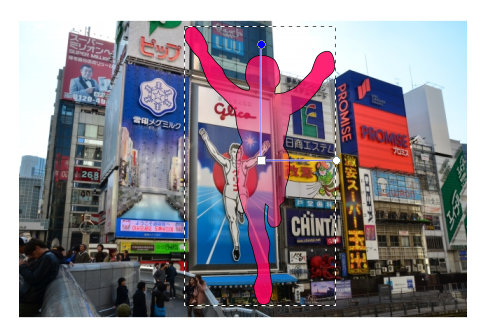
今度は図形に色を塗った状態で、先ほどと同じように写真の上に重ねます。

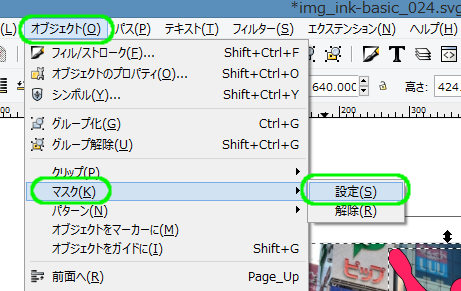
「オブジェクト」-「マスク」-「設定」をクリックします。

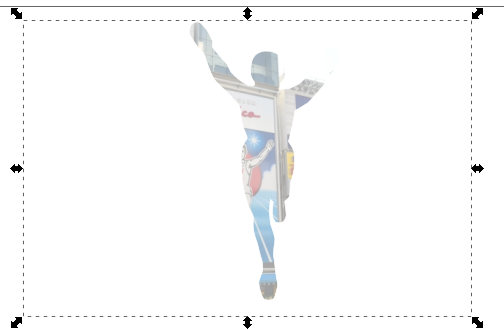
クリップと同じように写真が切り抜かれました。
マスクでは上に重ねた図形の色情報が引き継がれています。また、クリップで切り抜いた場合は人型の図形だけが残りましたが、マスクの場合はもとの写真の大きさの上にシートを1枚かぶせたようになっています。
選択範囲を見てみると写真の大きさになっていますね。

つづいて図形の塗りをグラデーションにしてマスクをしてみます。

グラデーションの情報を引き継いでいるので、出来上がりもグラデーションになっていますね。

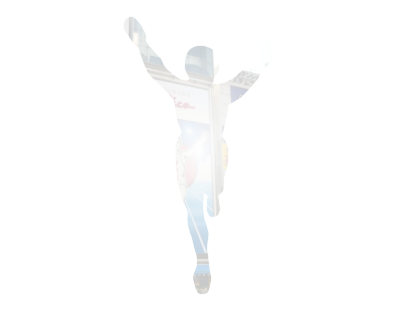
ぼかしで塗った場合ははどうでしょうか。

こちらもしっかりぼかしを引き継いでいますね。
写真をそのまま切り抜くときは「クリップ」、色効果をつけて切り抜いたり写真にグラデーション効果つけたいときは「マスク」と使い分けるとよさそうです。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





