写真画像をイラスト風に編集しよう
インクスケープ(Inkscape)には、写真画像をイラスト風に編集する便利機能があります。
手軽に使えてデザイン性も豊かなのでぜひ使いこなしたいです。
目次 Table of Contents
写真画像をイラスト風に変換

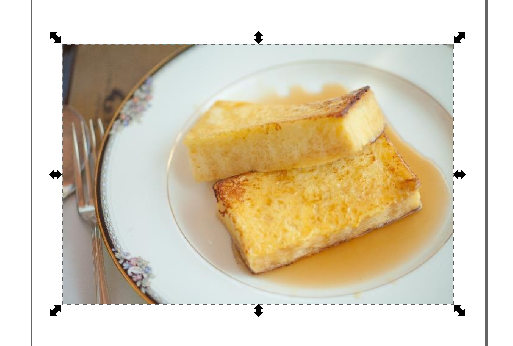
まずはInkscapeに画像をインポートします。
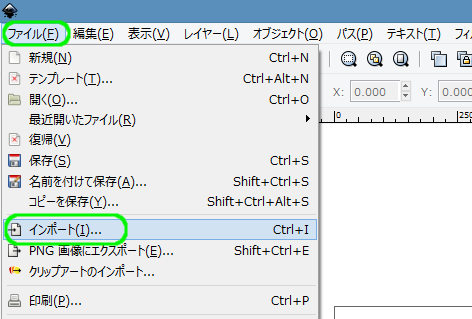
「ファイル」-「インポート」をクリックして画像を選択します。

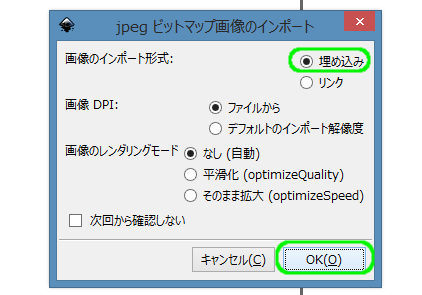
インポート形式は「埋め込み」を選択し「OK」をクリックします。

インポートした画像を選択します。

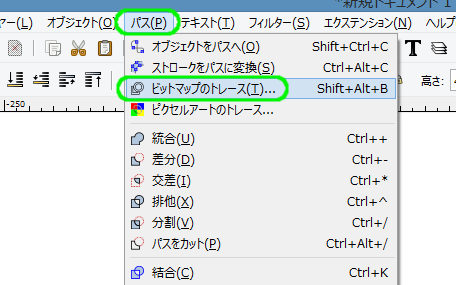
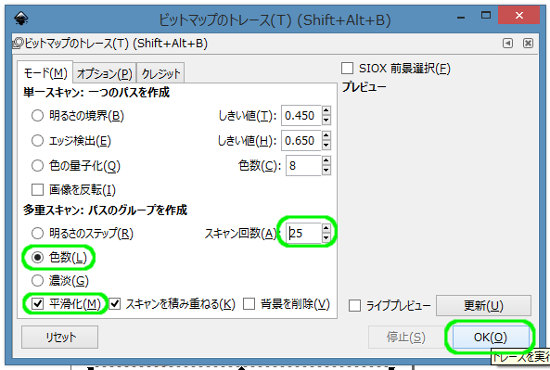
「パス」-「ビットマップのトレース」をクリックします。

「モード」タブで「色数]を選択し、スキャン回数は「25」にしました。
設定ができたら「OK」をクリックします。

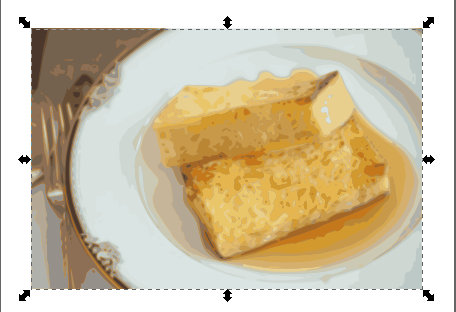
写真がイラスト風になりました。
「平滑化」にチェックを入れると線が滑らかになります。
「スキャンを積み重ねる」にチェックを入れるとパスが重なった状態で生成されます。

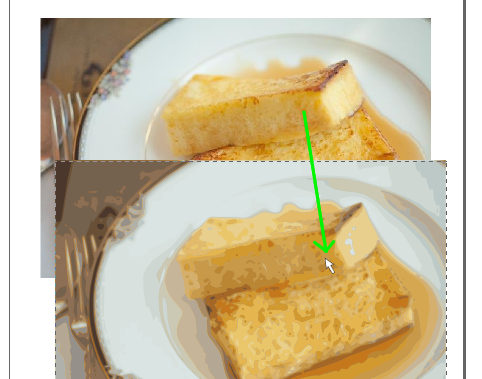
今回は背景を削除していませんので、画像をずらすともとの画像が残っています。
画像の一部だけをイラスト風に変換する

今度は写真の一部を、好きな形でイラスト風に加工したいと思います。
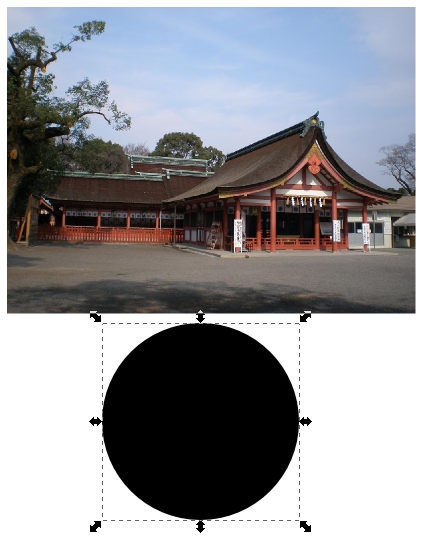
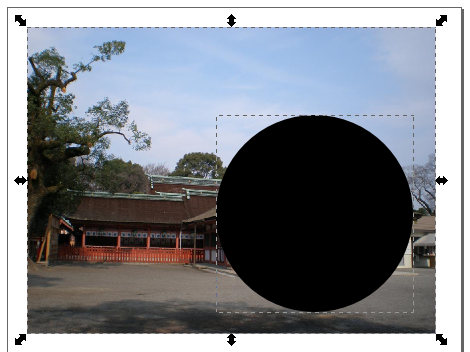
写真画像とパスで描いた図形を用意します。

パス図形が前面にくるようにし、加工したい部分に重ねます。

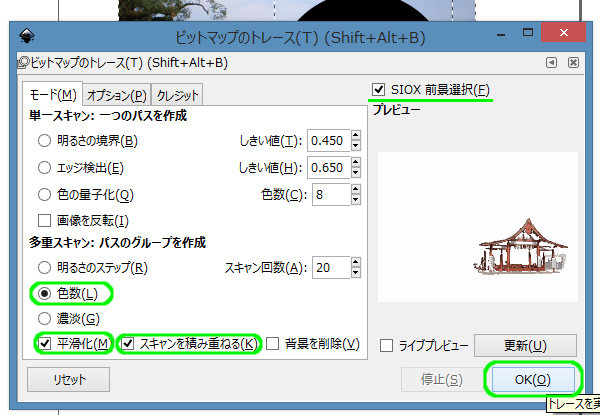
写真とパス図形の両方を選択した状態で「パス」-「ビットマップのトレース」をクリックします。
今回は右上の「SIOX前景選択」にチェックを入れて加工します。

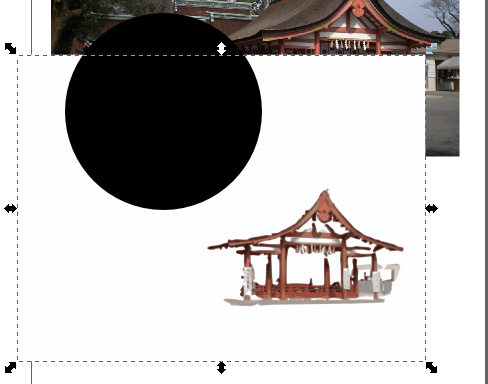
素材の色合い的に若干わかりづらくなりましたが、パスを重ねた範囲だけがイラスト風に編集され、それ以外の部分は白で塗られました。

このように簡単に写真をイラスト風に変換できるので、使いどころは多そうですね。
作成者:J-ACT Co.,Ltd.http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





