パス同士を重ねて図形をカットする
インクスケープを使ってワンランク上のデザインをするならば、ぜひ使いこなしたいのが今回の技です。
パス図形どうしを重ねて、色々なパターンで図形を切り取ることができます。

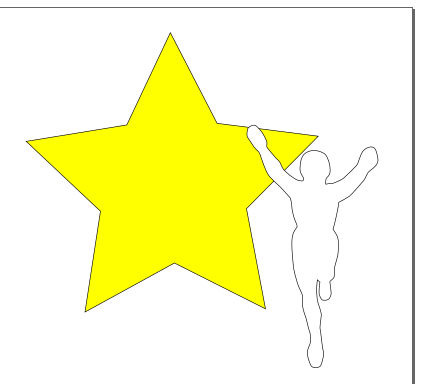
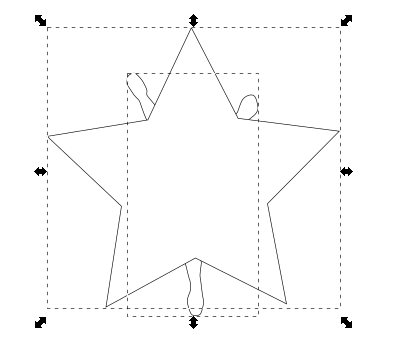
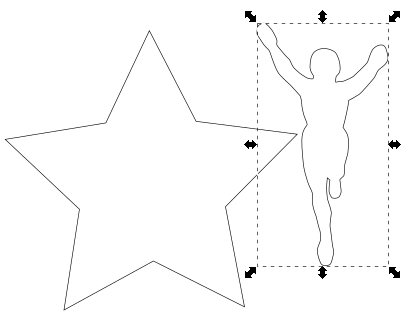
サンプル図形として本コラムでは上の2枚を用意しました。

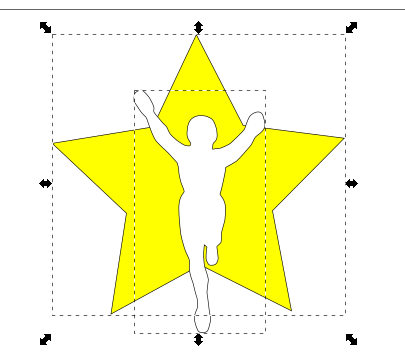
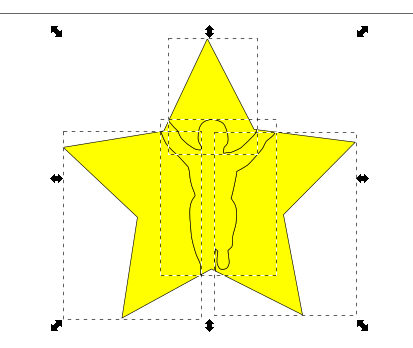
画像のように2枚の図形を重ねた状態で、順番に見ていきます。

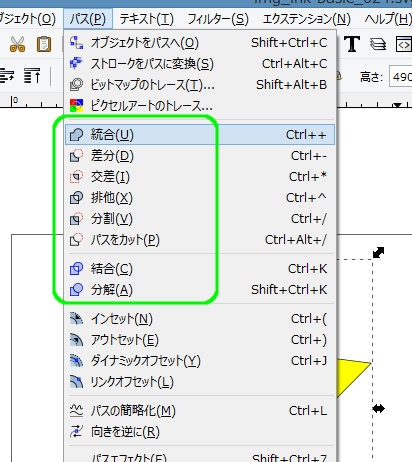
インクスケープ(Inkscape)の重ねる系の加工には全部で8種類が用意されています。
統合~分解までを目次にしましたのでご活用ください。
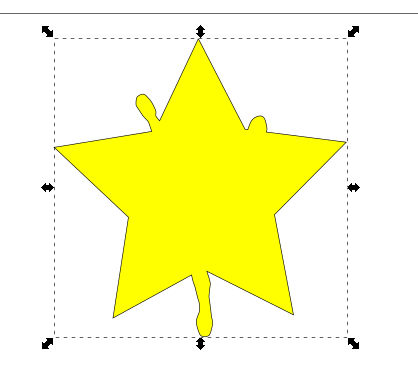
統合

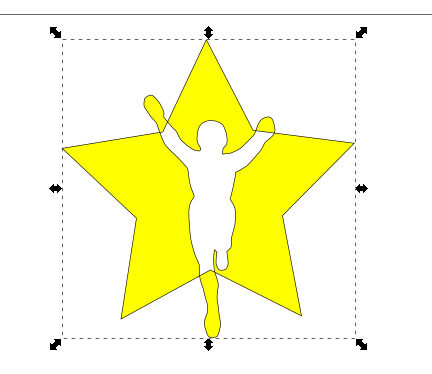
「統合」すると、2つの図形は完全に一体化します。色などのスタイルは下にあった図形のものを引き継ぎます。
統合した図形はグループ解除をしてもバラバラにはなりません。
差分

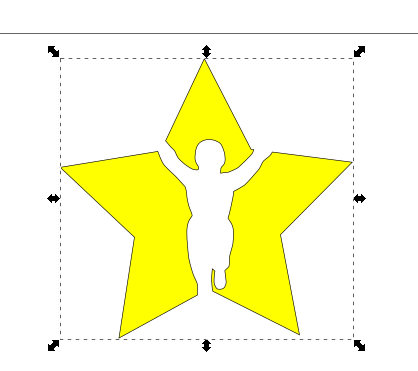
「差分」を行うと、上に重なっていた図形の形で下の図形を型抜きします。
一見バラバラになっているように見えますが、これもグループ化で解除はできず、1つの図形となります。
交差

「交差」をすると、2つの図形の重なっていた部分だけが残り、それ以外の部分かカットされます。
クッキーの型抜きのような感じですね。
排他

「排他」は言葉で説明しにくいですね。
手の先と足の先が下の図形の色になっています。“2枚が重なっているところ”と“重なっていないところ”という2つに分けている感じでしょうか。
こちらもグループ解除をしても分解はできません。
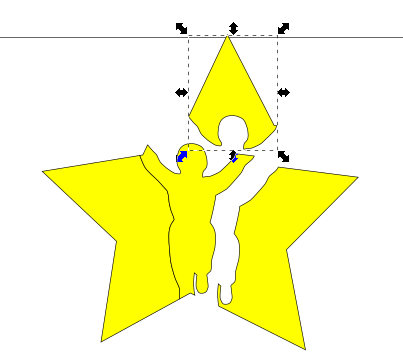
分割

「分割」は差分とちょっと似ていますが、加工後の選択部分を見ると違いが明らかです。

上に重ねていた図形のパスに沿って型抜きされ、それぞれがバラバラの図形に分解できます。
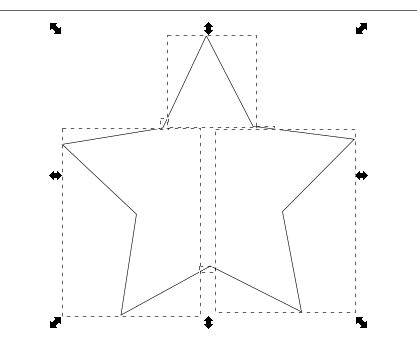
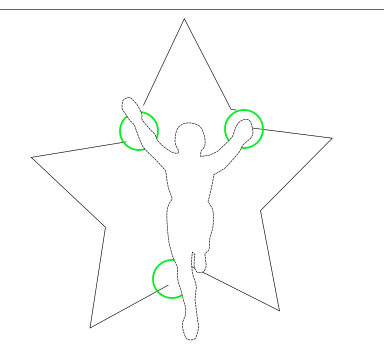
パスをカット

「パスをカット」は一見わかりにくいでしょうか。上の図形が消えて下の☆のパスだけが残り、ところどころちぎれたようになっています。

上に重なっていた図形を戻すとよくわかります。
2つの図形の“パスの交点”の部分で切り離されたというわけですね。
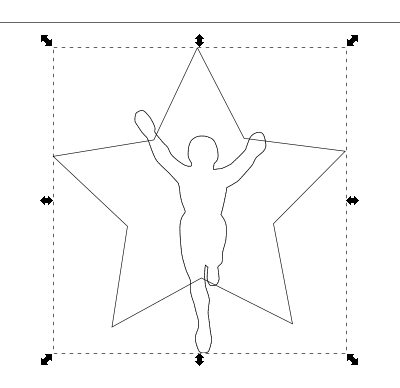
結合(連結)と分解

「結合(連結)」は2つのパスが合体して1つになります。

結合(連結)した図形を選択し、「分解」するともとの2つの図形に戻ります。

もとに戻すとなぜか重なりが逆になりましたが、移動してみるともとの2つの図形に戻ったことがわかります。
作成者:J-ACT Co.,Ltd.http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





