ホームページ制作の第一歩!簡単なページを作ってみる
HTMLサイト制作を始めてみたい!でも何から手を付けていいのかわからない・・・。そんなときは、簡単なものでいいのでホームページ(っぽいもの)を実際に作ってみるのが一番です。私が思うに、ホームページ制作の勉強でもっとも効率的だと思います。
ではサンプルサイトの制作に移りましょう。
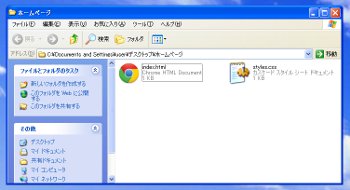
まずは前回までに作成した「ホームページ」フォルダを開きます。中には“test.html”と“styles.css”が入っていますね。test.htmlファイルを“index.html”という名前に変え、ファイルを開いて中の文面は消しておきます。

続いて前ページのホームページの骨組みを参考に、「ページタイトル」とスタイルシートの指定タグを入れていきます。スタイルシートの指定タグを入れる場所は、<head>~</head>タグ内で<title>~</title>タグの下に入れましょう。
<html>
<head>
<title>防波堤釣り IN 静岡</title>
<link rel="stylesheet" type="text/css" href="./styles.css" media="screen,tv,projection"/>
</head>
<body>
</body>
</html>
こんな感じですね。HTMLタグを書くときは、それぞれのパーツが見やすいように自由に改行してかまいません。
さて、では一度上書き保存して、index.htmlファイルをブラウザで開いてみてください。

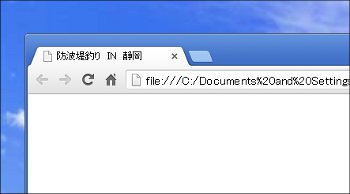
いかがですか?まだ何も表示されておらず真っ白ですが、ブラウザのタブの部分にタイトルが表示されましたね。
これがホームページのトップページなら「サイトタイトル」、それ以外のページなら「ページタイトル」となり、検索結果に表示されるときやお気に入りに登録(ブックマーク)したときに表示されることになります。
<body>タグを作ろう
できあがりをイメージしつつ、サンプルサイトの中身を作っていきましょう。
「画面内上部のタイトル」 「カテゴリ(目次)」 「本文」 「コピーライト(著作権表記)」を、<body>~</body>内に入力していきます。
また、HTMLファイル内では「Enterキー」で自由に改行して見やすくできますが、この改行はホームページには反映されません。実際に改行したいときは<br />タグを入力します。
HTMLで覚えておくルールでも触れましたが、改行タグのように</終了タグ>が存在せず単独で機能するものは、<タグ名 />という書き方をします。
最初なので、イメージをつかむためパーツに合った見出しを書いていくとよいかと思います。
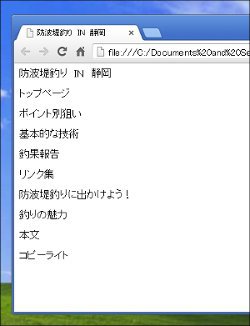
上書き保存→ブラウザで確認、を繰り返し、こんな風に表示されるように考えてみてください。

このようにパーツを表す見出し言葉を書いてあげると、どこがどこを表しているのかイメージしやすいですね。
HTMLファイルには、下のように書きました。
<body>
防波堤釣り IN 静岡<br/>
<br/>
トップページ<br/>
<br/>
ポイント別狙い<br/>
<br/>
基本的な技術<br/>
<br/>
釣果報告<br/>
<br/>
リンク集<br/>
<br/>
防波堤釣りに出かけよう!<br/>
<br/>
釣りの魅力<br/>
<br/>
本文<br/>
<br/>
コピーライト<br/>
</body>





