サイト上部のタイトルと背景画像の設定
続いてホームページ上部のタイトル部分を作っていきます。
ここでは以下のことをしたいと思います。
- タイトル文字をクリックするとトップページへ戻れるようにする
- タイトル文字の大きさを色を調整
- 背景画像を入れる
テキスト(文字)に、別のページや他のサイトに飛ぶリンク機能をもたせるのはHTMLの仕事です。
HTMLの記述は以下のようになります。
<div id="header">
<h1><a href="./index.html">防波堤釣り IN 静岡</a></h1>
</div>
リンク先がindex.html、つまり今作っているこのHTMLファイルのファイル名になっていますね。今作っているのはサイトのトップページなのです。
<h1>~</h1>タグは見出しタグといって、タイトルや本文中の小見出しなどで使います。

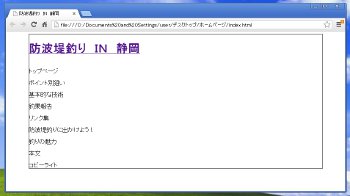
ブラウザで見てみると、タイトル文字が大きく表示されていて、文字色が青紫色になっているかと思います。
見出しタグは、文字サイズを指定していなくても最初から決まった大きさが設定されていて、<h1><h2><h3>・・・<h6>の順に小さくなります。もちろん、すべてCSSで大きさを自由に変えることができます。
タイトル文字の大きさを整えてみましょう。
<h1>タグをCSSで編集するときは、 h1 { 編集内容; } でOKです。# や . は必要ありません。
CSSの記述は↓のようにしました
h1 {
font-size: 28px;
width: 800px;
font-weight: bold;
line-height: 120%;
}
次はタイトルに背景画像をつけてみます。あらかじめ気に入った画像があれば用意しておきましょう(最後にやってもOKですが)。
「ホームページ」フォルダの中に新しく画像用のフォルダを用意します。フォルダ名は“img”にし、このフォルダの中に画像を入れておきます。
ここでは背景画像のサイズは 800×160px に設定し、画像データの名前を“title-bg.gif”にしています。
スタイルシートの記述は↓のようにしました。
#header {
width: 800px;
height: 160px;
background-image: url(./img/title-bg.gif);
background-repeat: no-repeat;
}
HTMLでid名をつけたパーツをデザインするときは、#id名 { 編集内容; } です。

タイトルのリンク文字色を変える
このままだとタイトル文字が背景とかぶって見にくいですので、文字色を白に変えてみましょう。リンクの文字は初期状態では今のような青紫色に設定されていて、下線(アンダーライン)が引かれています。
ただのテキスト(文字)ならば、 ○○{ color: #ffffff; } で文字色を変えられますが、リンク文字の場合は少し違います。
リンク文字の色を変えたり、下線をなくしたい場合は、○○という名前のパーツの中にある<a>(アンカー要素=リンク要素)、という風に編集対象を指定してあげます。
CSSの記述は↓のようになります。
#header a {
color: #ffffff;
text-decoration: none;
}
「header」というid名をつけたパーツの中のa、ということで、半角スペースで区切って指定してありますね。

文字色が際立ち、見やすくなりましたね!





