本文スペースを作ろう
本文、つまりサイトの中身にあたる部分を作っていきます。
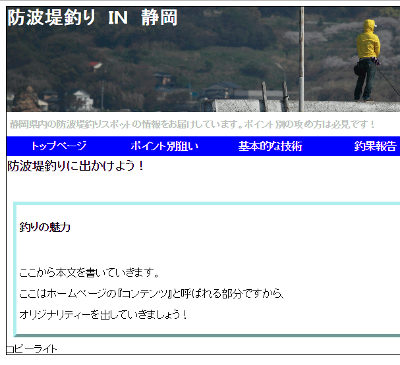
今作っているトップページは、あなたのサイト訪問者が基本的に一番最初に見るページですので、見栄えがよく魅力的なページにしたいところです。
見出しタグ<h>を使って、今訪問者がどこのページにいるのかがわかりやすいサイトにすることが好まれます。
ここでは本文中の内容は省略し、本文部分に枠をつけてみます。
HTML、CSSは以下のようにしました。
<div id="content">
<h3>防波堤釣りに出かけよう!</h3>
<br />
<div id="sentence">
<h4>釣りの魅力</h4>
<br />
<p>ここから本文を書いていきます。<br />
<br />
ここはホームページの『コンテンツ』と呼ばれる部分ですから、<br />
<br />
オリジナリティーを出していきましょう!</p>
</div>
</div>
#sentence {
width: 760px;
padding: 5px;
margin: 10px auto;
border: 5px outset #afeeee;
}
ボーダー(border)は枠線の太さ・種類・色をそれぞれ決めることができます。
パディング(padding)は少し難しいですが、ボーダーと中身の文章との間の「すきま」の広さです。指定しない場合は、本文が枠線にぴったりとくっついてしまいちょっと見ずらいかと思います。
マージン(margin)は枠線と外側の箱との間の「すきま」の広さです。
コンテンツ(本文)部分の大きさは、幅(width)だけを指定して、高さ(height)の指定はしません。コンテンツに書く文章が長くなれば自動的にそれに合わせて高さは大きくなってくれます。
文章の行間隔を広くしたい場合は、 line-height: 200%; のように%で指定することもできます。
また、見出しタグは正しく段階構造にすることが好まれます。ここでは以下のように、目次ボタンの上にホームページの説明文を挿入しています。
<div id="header">
<h1><a href="./index.html">防波堤釣り IN 静岡</a></h1>
</div>
<h2>静岡県内の防波堤釣りスポットの情報をお届けしています。ポイント別の攻め方は必見です!</h2>
<div id="category">
<ul>
<li><a href="./index.html">トップページ</a></li>
<li><a href="./page2.html">ポイント別狙い</a></li>
h2 {
margin-left: 5px;
line-height: 100%;
font-size: 14px;
font-weight: bold;
color: #c0c0c0;
}

だいぶ形になってきました。





