著作権表記を書いておこう
Webサイト上の文章や画像は、たとえ個人の作成物や個人が撮影した写真であっても著作権が発生します。著作権フリーの表記がある画像以外は、勝手に自分のホームページに転載するのはNGです。
と同時に、ご自身のサイトにも著作権をしっかりと表記しておくのがよいでしょう。
表記のしかたにはある程度決まった書き方がありますが、一般的な書き方をご紹介します。
<div id="copyright">
<p>Copyright ©<a href="./index.html">防波堤釣り IN 静岡</a>All right reserved</p>
</div>
CSSは以下のようにしました。
#copyright {
width: 800px;
text-align: center;
background-color: #0000ff;
}
#copyright p {
line-height: 20px;
margin: 0;
color: #ffffff;
}
#copyright p a {
margin: 0 5px;
color: #ffffff;
text-decoration: none;
}
text-align でテキストを中央に配置しています。段落タグ<p>の上下に空白が入るので、 margin: 0; でなくしています。
これでトップページが完成しました!

コンテンツ部分がほとんど何も書かれていないので縦につぶれていますが、内容が増えるにつれ高さが大きくなります。
他のページはどうすればいいの?
一般的なWebサイトでは、各ページのデザインには統一感があります。
ページが変わってもデザインはそのままで、コンテンツ(本文)の部分だけが変わりますよね?
一から作るのではなく、トップページのデザインを引き継いで他のページを作り、各ページのコンテンツだけが変わるようにすればいいのです。
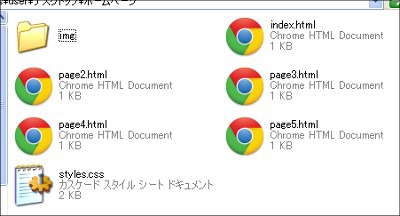
トップページのファイルをコピーして、ページごとのファイル名で保存しましょう。
カテゴリボタン作成でリンクの名前をそれぞれ“page2.html”“page3.html”・・・とつけました。(参照:カテゴリ(目次)ボタンを作ろう)
ですので、各ページのHTMLファイルもその名前で保存します。

あとは各ページの本文(コンテンツ)部分を作れば、世界で1つだけのあなたのWebサイトが完成です。
ページ構造での注意点としては2点あります。
1つ目は「サイトタイトル」と「ページタイトル」の違いです。HTMLタグの<title>~</title>はそのページのタイトルなので、トップページ以外は各ページごとに変えるようにしましょう。
2つ目は、ページファイルの名前ですが、解説ではわかりやすくするため“page2.html”のようなファイル名にしていますが、これはあまり好まれません。ページの内容をある程度連想できるような名前にし、目次ボタンのリンクもそのように変えるようにしてください。
これでとりあえずのデザインは完成ですが、まだこのホームページはあなたのパソコンの中にあるだけで、ネット上には存在しません。ネット上に公開するためにはアップロードという作業が必要です。
また後日のコラムで解説したいと思います。





