パスを使ってきれいな円を描いてみよう
パス(ペンツール)の使い方に少し慣れたところで、今度は図形を描いてみましょう。
円形の図形を描いていきます。直線的な図形と違い、円、とくに正円はパスを均等に曲げる操作が必要なので、意外と難易度は高いです。
これができれば、インクスケープのパスの基本その1はマスターしたことになるでしょう。
目次 Table of Contents
適当にパスをつなげて描いてみる

まずはペンツールをクリックします。
(あとで出てきますが、パスを使わなくても完璧な円は描けます。ここではパスの練習ということで、ペンツールで頑張りましょう。)

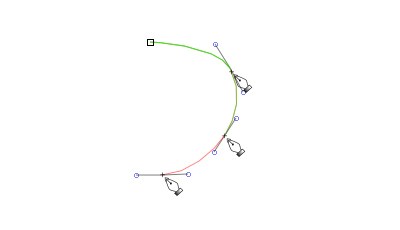
適当にドラッグをしながら曲線をつなげて円形にしていきます。

1つの図形にするため、最後は開始点をクリックしてパスを結びます。

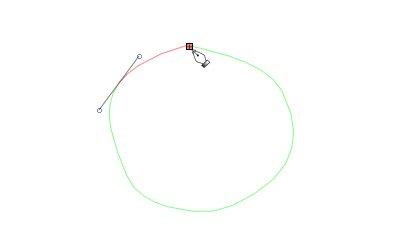
こんな感じになりました。かなりいびつな形をしていて、円とは呼べませんね。
正しい正円のパスを参考にきれいに描いてみる

実際の正円はどんなパスで描かれているか見てみましょう。
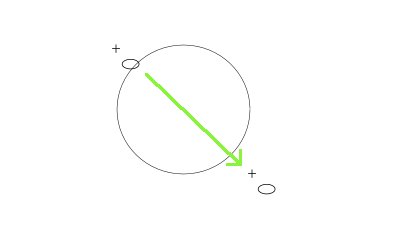
ツールバーの「円/弧ツール(円/弧を作成)」を選択します。

これは円や楕円、弧(アーチ)を描くツールですが、「Ctrlキー」を押したままドラッグすると正円を描くことができます。

後述しますが、円/弧ツールを使って描いた円は「パス」図形ではなく「オブジェクト」というものになります。
上部メニューの「パス」→「オブジェクトをパスへ」をクリックし、パス図形に変換します。

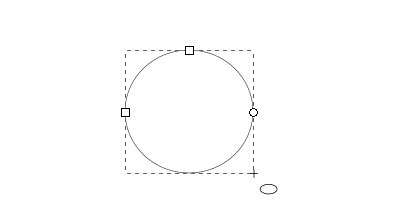
ツールバーの「ノードツール(ノードでパスを編集)」を選択すると、図形のパスとノード(途中のポイント)が表示されます。
一目瞭然ですが、正円は上下左右のたった4つのポイントをつなぐパスだけで描かれているんですね。

先ほどの正円を参考に、パスで描いてみましょう。
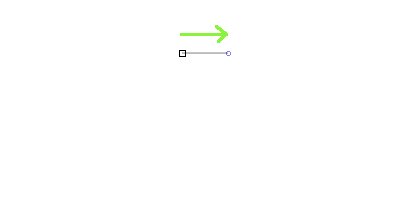
最初の開始点をクリックではなくドラッグをして、尖らないようにします。

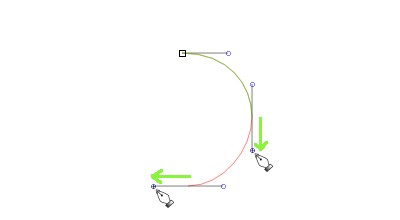
正方形をイメージしながら、4つのポイント(ノード)を同じ長さでドラッグしていきます。
技として、ノードでドラッグするときに「Ctrlキー」を押しながらドラッグすると、水平・垂直にポインタを動かせます。

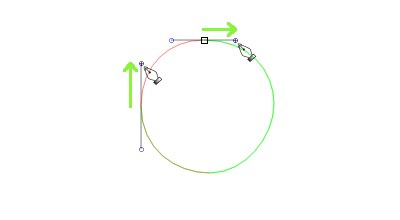
最後に終点と開始点を結ぶときも、開始点でクリックしたまま「Ctrlキー」+右にドラッグで滑らかにします。

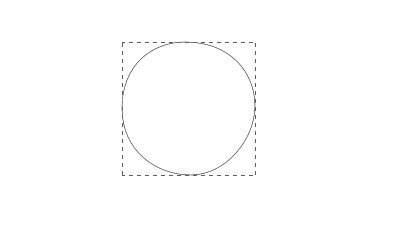
どうでしょうか?寸法を正確にとってはいませんが、まあまあきれいな円になりましたね。
正しい場所で均等の長さ・方向でパスをつなげていけば、機械で描いたようなきれいな図形を描くこともできます。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





