コピーと貼り付けで同じ図形をつくる
インクスケープには、その他のあらゆるソフトと同じく「コピー」と「貼り付け(ペースト)」、「スタイルの貼り付け」機能があります。
コピー&ペーストを使うことで、同じ図形や同じ色の図形を簡単につくることができます。複雑なイラストになればなるほど、これらの便利機能を使いこなす必要が出てきます。
ちょっとしたポイントさえ押さえていただければ、誰でも簡単にできます。
目次 Table of Contents
貼り付けとスタイルの貼り付け

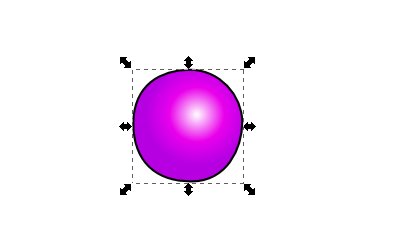
前回の放射グラデーションの記事を参考に、ぶどうを1粒描いてみます。

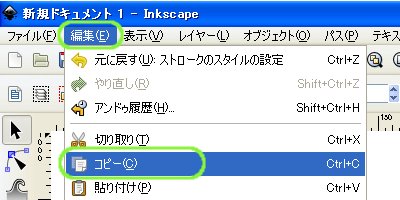
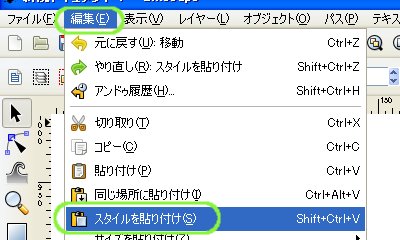
図形を選択し、「編集」-「コピー」をクリックします。

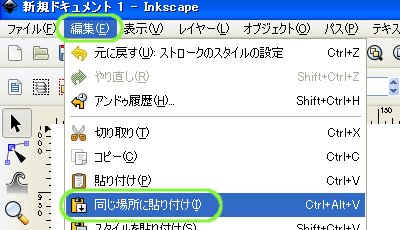
再度「編集」から「同じ場所に貼り付け」をクリックします。

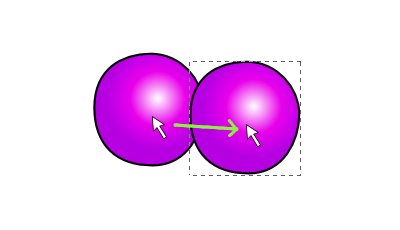
もとの図形と全く同じ位置に重なって、コピーした図形が貼り付けられました。
ずらしてやると2つになったのがわかります。

今度は、図形の色を他の図形にコピーします。
ペンツールで同じくらいの円と少し小さめの円を描きます。

もとになる図形を選択します。

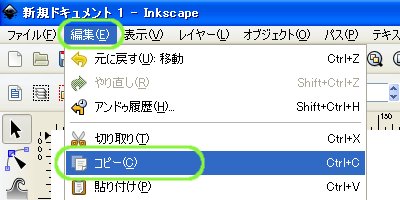
「編集」-「コピー」をクリックします。

同じくらいの大きさの円を選択します。

「編集」-「スタイルを貼り付け」をクリックします。

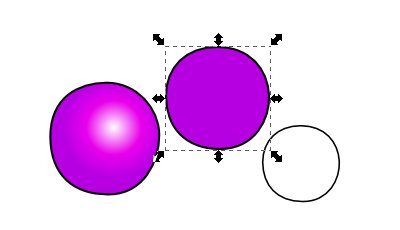
紫色が貼り付けられました。
ですが、グラデーションになっていませんね。
グラデーション図形のスタイルの貼り付け

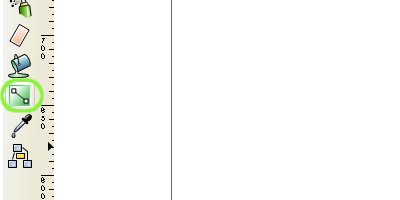
ツールバーから「グラデーションツール」を選択します。

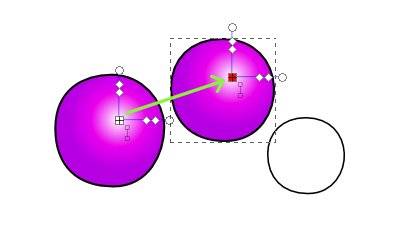
もとの図形の上に表示されているグラデーションパスをドラッグして、新しい図形の上に移動してあげます。
もとの図形のグラデーションはそのままで、コピーした図形にもグラデーションができました。スタイルの貼り付けは、グラデーションパスだけは置いてけぼりになるようですね。

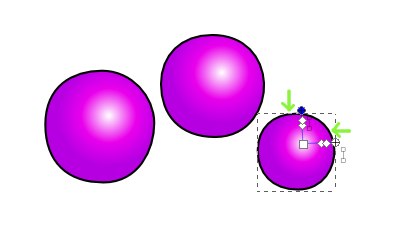
小さい円にもスタイルの貼り付けをします。
グラデーションパスの大きさはそのまま貼り付けされるので、サイズに合わせて調整します。

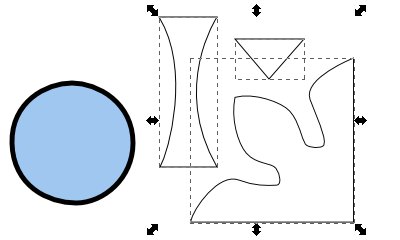
形の違う図形ではどうなるでしょうか。

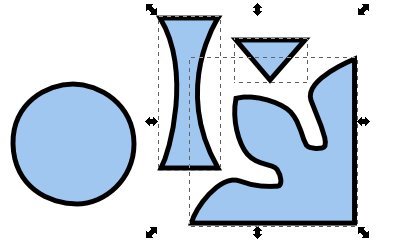
形が違っても、もとの図形のフィルやストロークの塗りといったスタイル情報を貼り付けることができました。
作成者:J-ACT Co.,Ltd.http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





