ベクターツールはパスの扱いが命です
Illustratorやインクスケープ(Inkscape)のような“ベクターツール”は、パスを思い通りに扱うことが重要です。
最初はちょっとクセのある操作に戸惑いますが、コツをつかめばだんだん思い通りになります。というかそれさえできれば、ほぼどんなイラストでも書けるようになります。
このコラムでは、インクスケープのパス(ペンツール)の基本的な操作を解説しています。
滑らかなパスを描く

インクスケープを起動し、左のツールアイコンから「ペンツール(ベジェ曲線/直線を描く)」をクリックします。

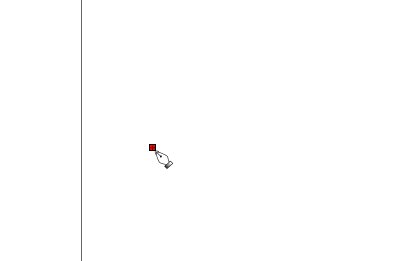
右側の四角い枠がキャンパスです。
適当な位置をクリックしてパスの開始位置を決めます。

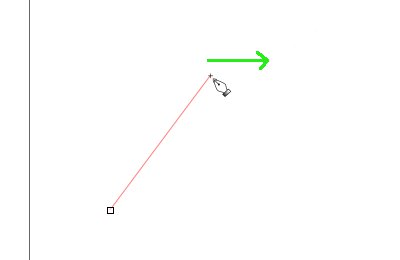
開始位置より右上のあたりを、右にドラッグ(クリックしたままマウスを右に移動)して指を離します。

こんな風に棒みたいなものが横に伸びています。

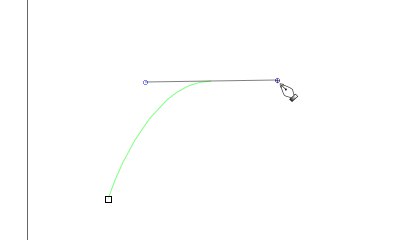
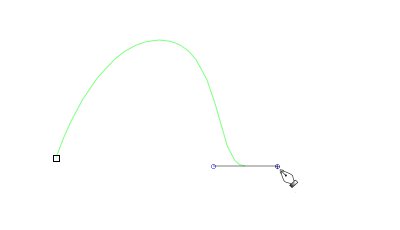
今度は先ほどの2つめのポイントより右下を、同じく右にドラッグします。

また棒が現れました。ドラッグする長さによってパス(線)の形が変わりますね。

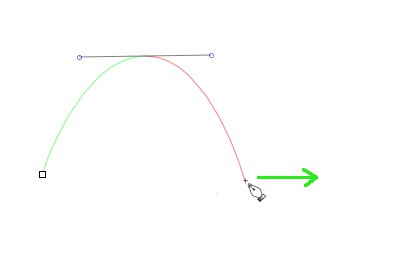
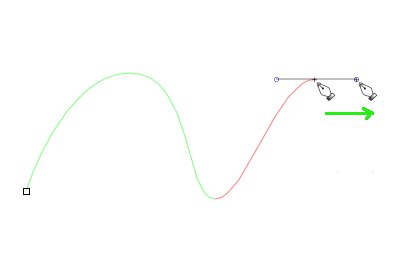
さらに右上を右方向にドラッグし・・・と繰り返していくと、滑らかな波打つパスを描くことができました。
鋭利なパスを描く

今度は途中で鋭利に折れ曲がるパスを描いてみます。
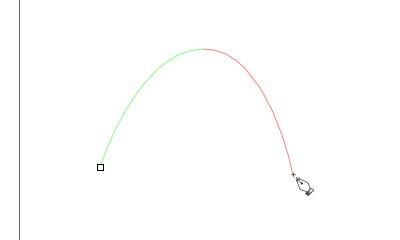
先ほどと同じ要領で1つめの山を描きます。

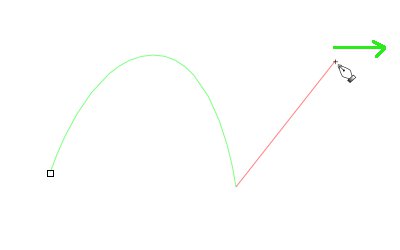
谷のところで「Shiftキー」を押したままマウスを右上にドラッグしてみましょう。
棒がこんな風に現れました。

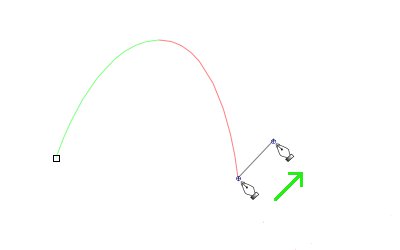
指を離し、右上のほうを右に向かってドラッグします。

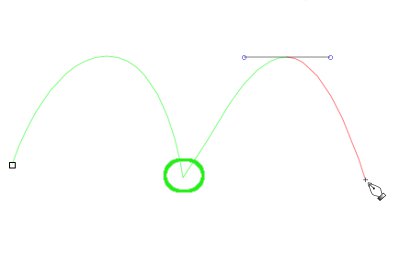
そのままドラッグした山の部分は滑らかな曲線ですが、谷のところは尖っていますね。

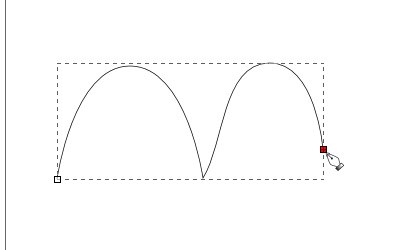
最後に適当なところで「Enterキー」を押すと、パスの描写はそこまでで終了します。
ドラッグする長さや角度によって、描かれるパスの形は変わります。
ややクセがありますが、フリーハンドでは描けないきれいな曲線を描くことができました。
キーボード操作は少し違いますが、イラレでもこのパスの書き方は同じです。練習しだいでプロ並みのイラストが描けるようになりますし、Illustratorに比べてソフトが軽いので起動が早いというメリットがあります。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





