選択ツールの使い方をマスターしよう
インクスケープ(Inkscape)にはたくさんのツールメニューがありますが、その中でも「選択ツール」はいちばん利用頻度が高いツールです。いろいろな選択のしかたをマスターすれば、作業効率もグンとアップします。
またワンキーでツールを切り替えるショートカットもありますので、1つずつマスターしてください。
目次 Table of Contents
選択ツールの基本操作

前回のコラムで描いた図形を使って選択ツールの基本的な使い方を解説します。
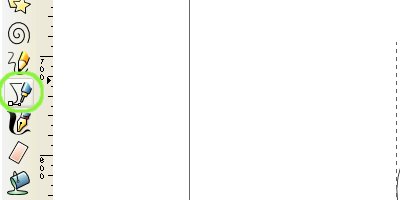
まずはツールバーから「選択ツール」をクリックします。

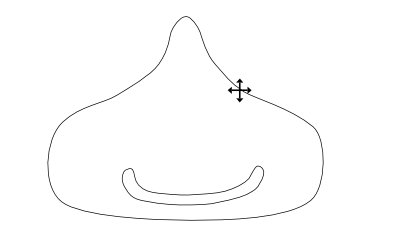
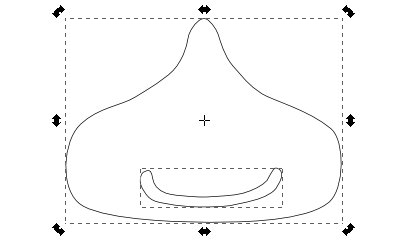
図形の枠をクリックします。
色が塗ってある場合は中をクリックしても選択できますが、塗りがない場合は枠線をクリックします。

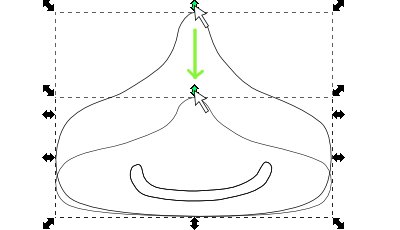
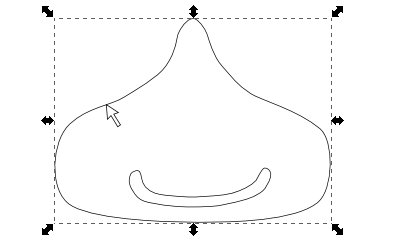
矢印がついた枠で図形が囲まれました。枠の上辺中央の矢印を動かすと、図形を縦方向に変形できます。

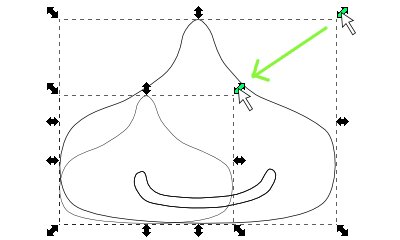
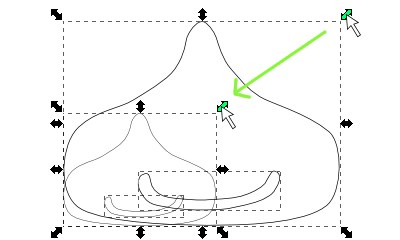
今度は枠の角にある矢印を動かしてみましょう。
縦横同時に変形することができますね。このとき「Ctrlキー」を押したままドラッグすれば、縦横の比率を維持したまま拡大・縮小ができます。

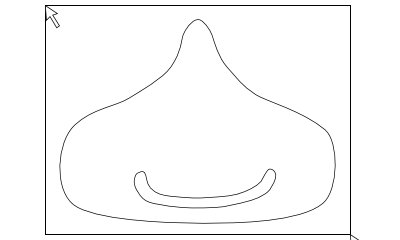
続いて、図形全体を囲むようにドラッグします。

囲んだ範囲内にあるすべての図形が同時に選択できました。
変形させると丸ごと形を変えられます。

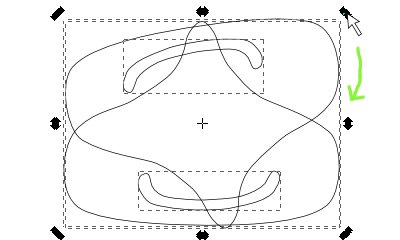
選択してある図形の上でクリックすると、矢印の向きが変わります。

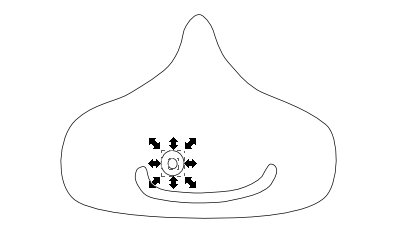
角の矢印を動かすと図形を回転させることができます。
枠の四辺にある矢印は、図形を平行に変形させるためのものです。
ノードツールと選択ツールの切り替えショートカット

図形を変形したり移動する選択ツールと、パスやノードを編集するノードツールは頻繁に切り替えをします。
ショートカットキーを利用してスムーズに切り替えをしましょう。
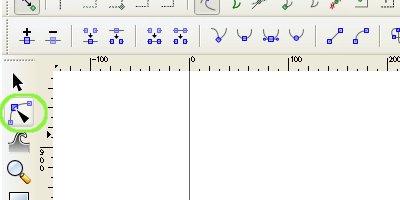
まずはツールバーから「ノードツール」をクリックします。

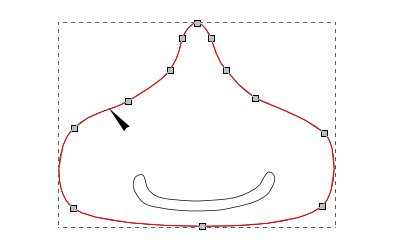
ノード編集表示になりました。

キーボードの「スペースキー」を押すと、選択ツールに切り替わりました。
もう一度スペースキーを押すとまたノードツールに切り替わります。便利なのでぜひ使いこなしたいですね。

イラストの仕上げに目を描きたいと思います。
「ペンツール」に持ち替えます。

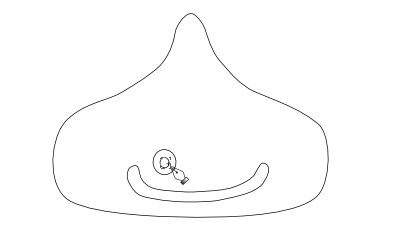
片目を描きます。

描いた片目を「選択ツール」で選択します。

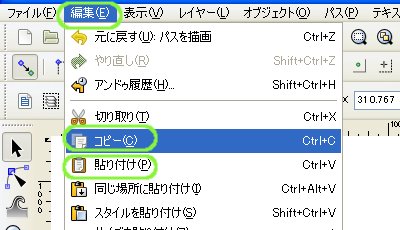
メニューの「編集」-「コピー」をクリックし、「編集」-「貼り付け」をクリックします。

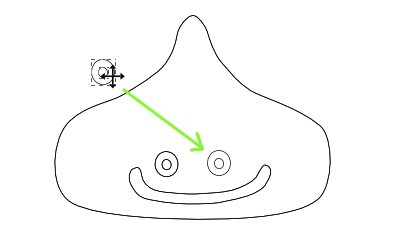
選択していた片目と同じ図形がコピーされました。ドラッグして移動させればイラストの完成です。
色は塗ってないですが。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





