ノードの種類とハンドル操作
インクスケープ(Inkscape)で描いた図形の形を編集します。
ここで押さえておきたいのが、ノードの種類とハンドル。ノードから伸びている方向を決める棒がハンドルです。
ノードにはシャープとスムーズの2種類があり、必要に応じて変換しながらイラストを作っていきます。
目次 Table of Contents
シャープノードを編集する

ペンツールを使ってパス図形を描きます。「ノードツール(ノードでパスを編集)」に持ち替えて図形を選択すると、図形のパスとノードが表示されます。
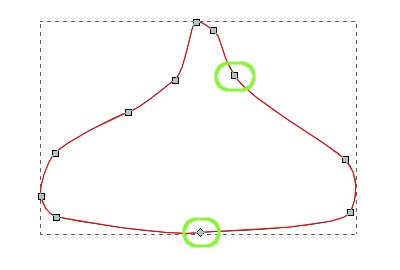
各ノードをよく見てみると、□と◇の2つの形状があることがわかります。

ノードを動かすときは、動かしたいノードをクリックしてからすきな位置までドラッグします。

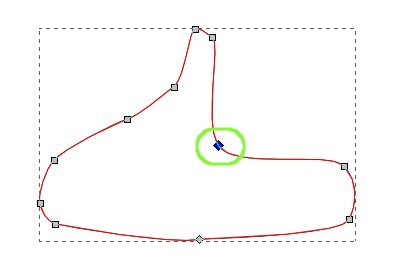
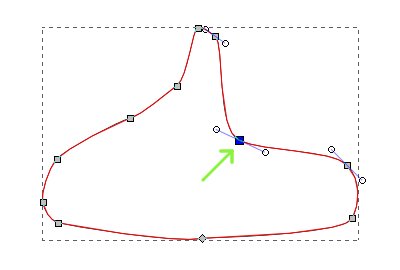
選択しているノードは青色で表示されます。
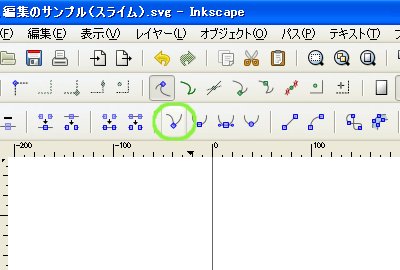
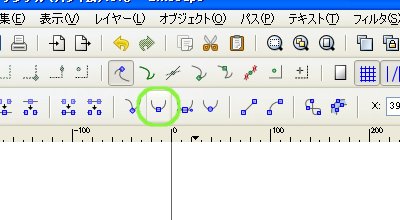
□状のノードを選択し、画面上部の「選択ノードの種類をシャープに」をクリックします。

選択していたノードが□→◇になりました。
□がスムーズノード、◇がシャープノードです。

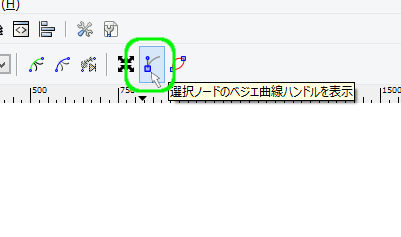
ノードにハンドルが表示されていない場合は、画面上部の「選択ノードのベジエ曲線ハンドルを表示」をクリックします。

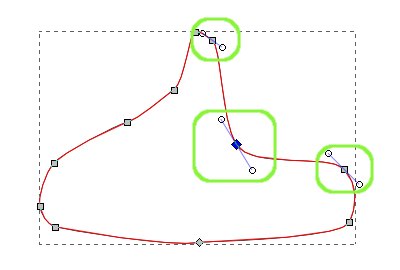
選択していたノードとその両どなりのノードにハンドルが表示されるようになります。

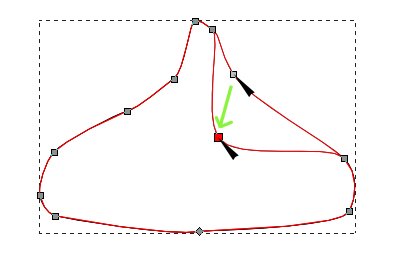
ハンドルの両端には小さい○マークがあり、これをドラッグすることでハンドルの方向や長さを変えることができます。

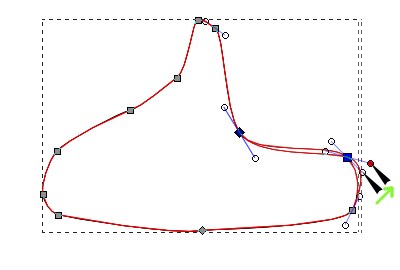
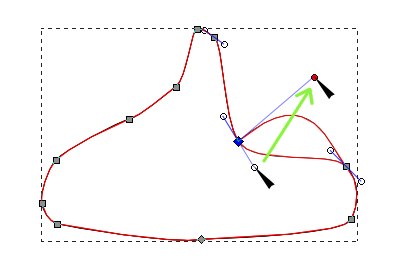
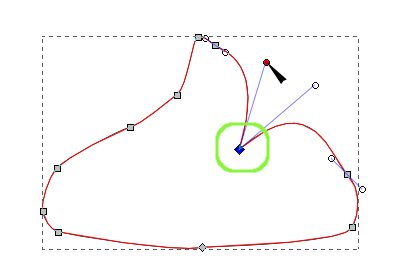
シャープノード(◇)の場合、ハンドルはノードを中心に折れ曲がり左右別々に動かせます。

角度をつけてみましょう。

パス表示をなくすとこんな感じに尖ったパスになっているのがわかりますね。
スムーズノードを動かす

スムーズノードに変換してみましょう。
先ほどのシャープノードを選択します。

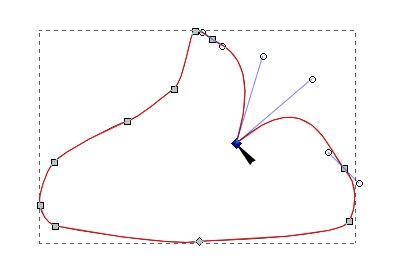
画面上部の「選択ノードの種類をスムーズに」をクリックします。

選択していたノードがスムーズ(□)になりました。
スムーズノードは滑らかな曲線を描くときに使うノードで、ハンドルは左右を別々に動かすモードと左右対称に動かすモードがあります。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





