ストローク、オブジェクト、パスの3種類の図形を使い分けよう
インクスケープ(Inkscape)の図形には大きく分けて3種類があります。
ペンツールを使ってパスを結んで描いた図形をパス図形といい、パスが結ばれておらず線だけの図形をストローク図形といいます。
オブジェクト図形は「矩形ツール」や「円ツール」を使って描いた図形です。
目次 Table of Contents
ストロークをパスに変換する

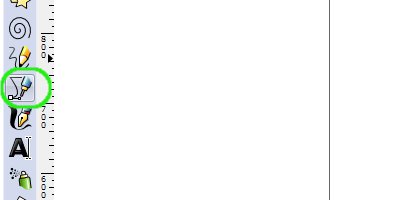
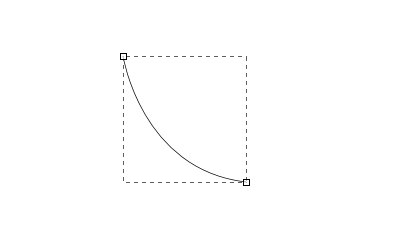
ペンツールを使ってストロークを描きます。

パスが最後まで結ばれていないのでストローク図形です。

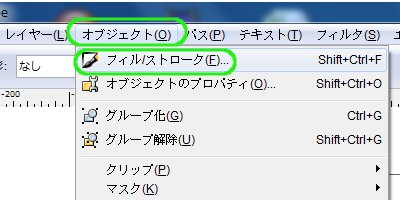
変化をわかりやすくするため、「オブジェクト」-「フィル/ストローク」でストロークの幅を太くしておきます。

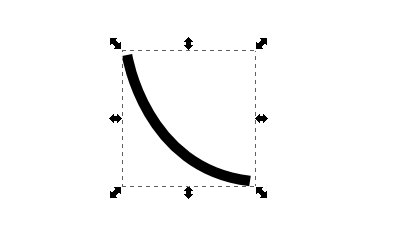
ストロークの幅が太くなりましたね。

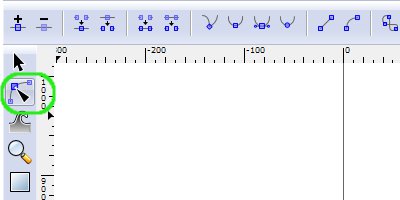
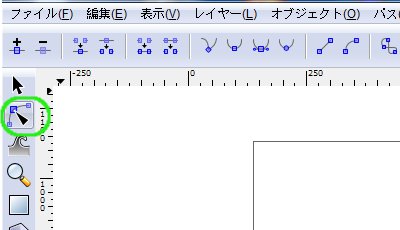
ノードツールに持ち替えます。改めてストロークの変形をしてみます。

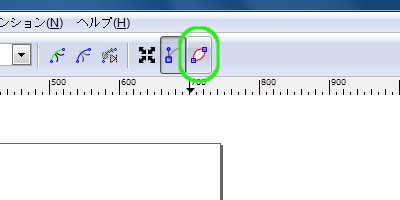
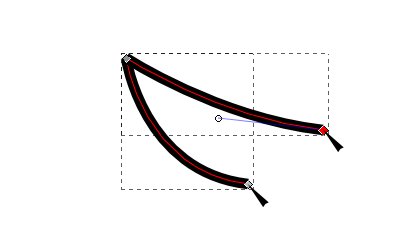
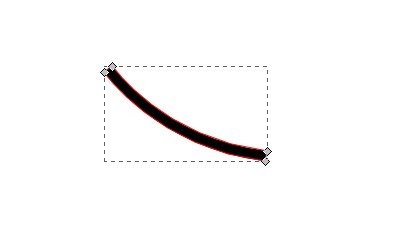
画面上部の「パスのアウトラインを表示」をクリックすると、ストロークに赤色がつくので見やすくなります。

ノードをドラッグするとそれに合わせてパスが変形します。これが普通のストローク図形の変形です。

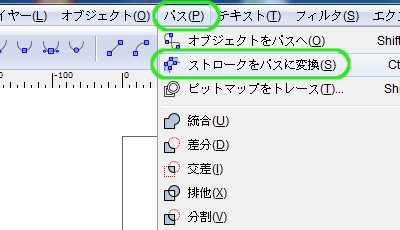
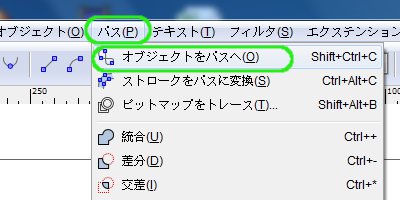
「パス」-「ストロークをパスに変換」をクリックします。

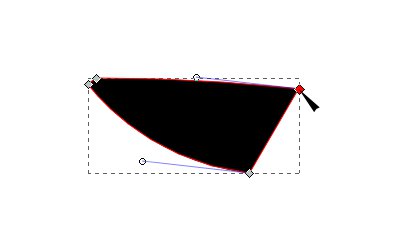
ストローク図形だったものが、見た目通りの形のパス図形に変化しました。
パスのアウトラインが線の中心ではなく輪郭に沿っていますね。

パス図形になったので、こんな風に自由に形を変えることができるようになりました。
オブジェクトをパスに変換する

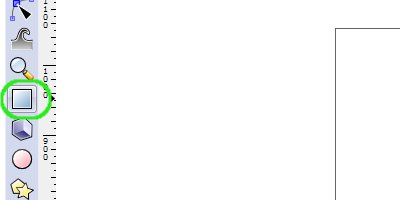
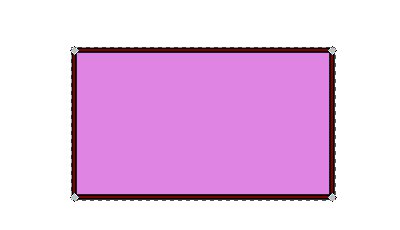
ツールバーから「矩形ツール」を選択します。

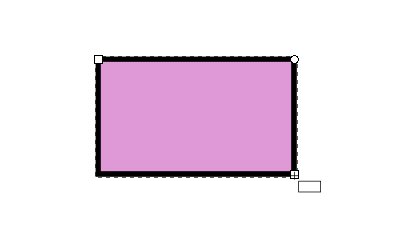
ドラッグすると四角形が描けますね。

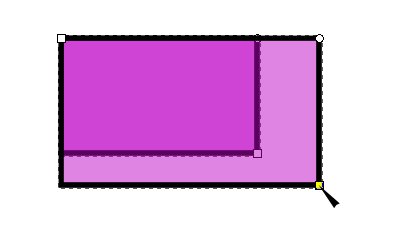
ノードツールで選択してみましょう。

パスで描いた時とはノードの位置と形が違いますね。
角を動かして変形できるのは同じです。

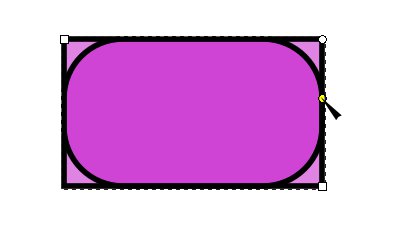
右上の○の形のポイントを動かすと、矩形の角が丸くなります。
これは矩形ツールに限らず「オブジェクト図形」の特徴で、円形ツール・多角形ツールもそれぞれ独特の変形ができます。

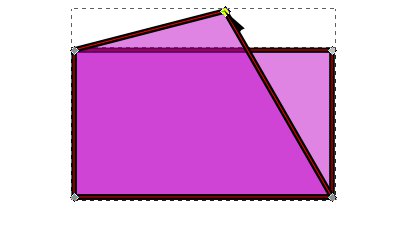
「パス」-「オブジェクトをパスへ」をクリックします。

オブジェクト図形からパス図形に変わりました。

もちろん好きな形に変形できます。

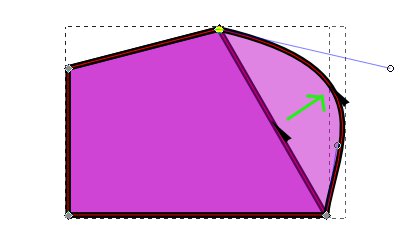
パスを曲げることもできますね。
そのままの形でいいときは変換する必要はないですが、パス図形にしないと使えないデザイン機能がインクスケープにはたくさんあります。
またストロークをパスに変換すると、髪の毛など細いイラストを描くときなどに役立ちます。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





