インクスケープには色々な色塗りのモードがあります
描いた図形に色を塗っていきます。
インクスケープ(Inkscape)には複数の色塗りのモードがあります。すべてを使う必要は全くありませんので、使いやすいものを選んでいただければいいかなと思います。
ホームページ制作をされる場合はRGBモードの利用をおすすめします。
当コラムでは各種色モードの使い方と、透明度の設定方法を解説します。
目次 Table of Contents
色塗りのモードの違い

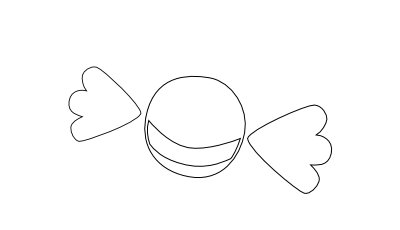
パスを使って適当に図形を描きます。
キャンディーですよ、念のため。

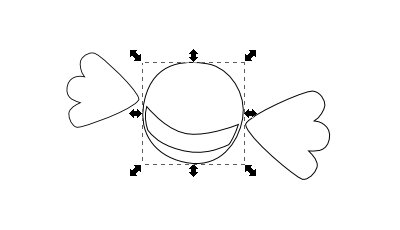
飴の部分に色を塗っていきます。まずは選択ツールで図形を選択します。

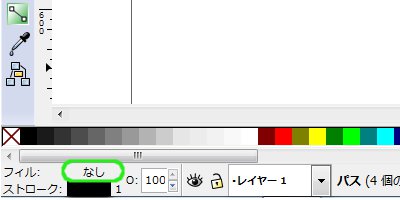
画面下部にあるこの部分をクリックすると、フィル/ストロークメニューを開くことができます。

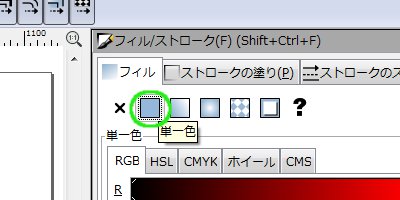
フィル(面)の塗りは「単一色」を選択します。

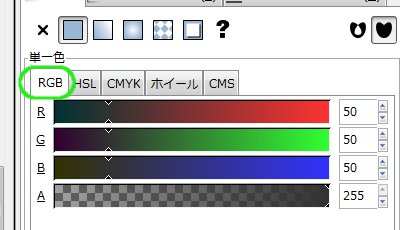
「RGB」モードです。
RGBとはR(Red レッド)・Green(グリーン)・Blue(ブルー)の略で、それぞれの色を足して新たな色を作りだします。
ホームページデザインをはじめ、パソコン上で作りだす色のほとんどはこのRGBが基準になっています。
少しイメージと違うのは、3色を同じ量だけ混ぜると白~グレー~黒となり、3色の最大値を混ぜたときが“白”になります。
先に解説しますが、インクスケープのRGBモードは“RGBAモード”になっていて、AはAlpha(アルファ 透明度)の略です。最大値の255より小さくするほど色が透けます。

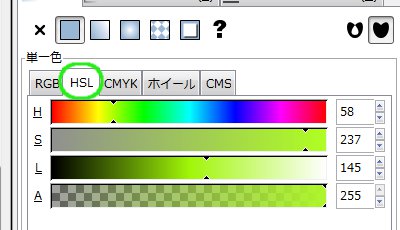
「HSL」モードです。
HSLとはHSL色空間という概念を利用した塗りモードで、H(Hue 色相-色み)・S(Saturation 彩度-鮮やかさ)・L(Lightness 明度-明るさ)の略です。

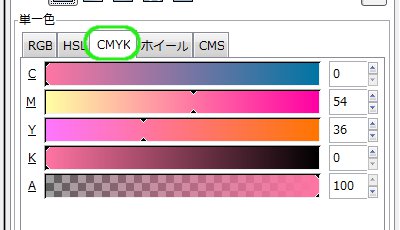
「CMYK」モードです。
これも知っておきたいモードで、パソコン上での見た目の色を“印刷物の色”に近くなるようにするモードです。
C(Cyan シアン-青系)・M(Magenta マゼンタ-赤系)・Y(Yellow イエロー-黄色系)・K(Key Plate キープレート-黒系)の強さを表します。
画面上で見た色と印刷物との違いが小さくなるモードですね。

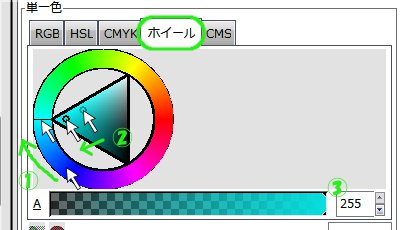
「ホイール」モードです。
ホイールモードはHSLモードをより直観的に表したものです。
①のカーソルを動かして色相(Hue)を、②のポイントを動かして明度(Lightness)と彩度(Saturation)を調節します。

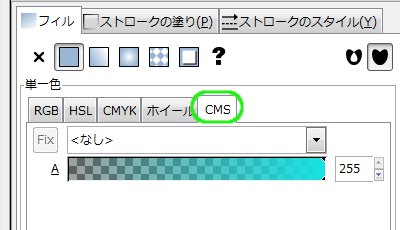
「CMS」モードです。
CMSモードでは、インクスケープがサポートしていないCMYK情報を外部データから取得するモードです。
当コラムでは詳しい説明は省略します。
ぼかしと透明度

単一色で適当に色を塗ります。

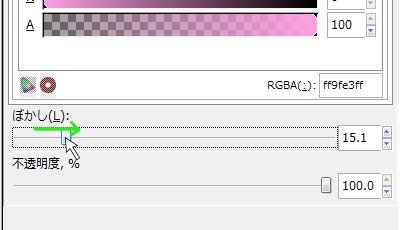
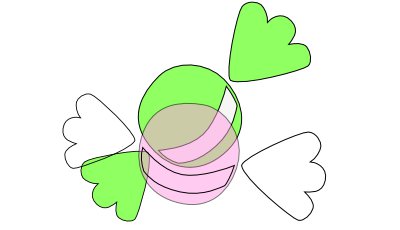
フィル/ストロークウィンドウの下部にある「ぼかし」のツマミを動かしてみましょう。

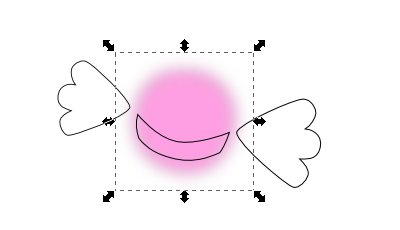
図形の色にぼかしをつけることができました。注意点としては、ぼかしを入れた図形は透明度が大きくなるので、背景が透けます。

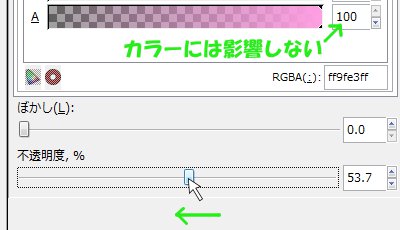
今度はフィル/ストロークウィンドウ下部の「不透明度」のツマミを動かしてみます。

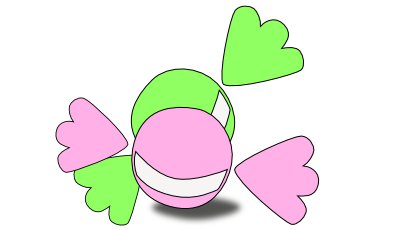
色はそのままで透明度が大きくなりました。
影を表現するときなどによく使いますね。

好みの色を出すのは最初は難しいですが、慣れるとうまくできるようになります。
ホームページ制作の場合、色はRGBで表現するためRGMモードに慣れるようにするとよいかと思います。
“色コード”もRGBに基づきます。例えば“赤”は“#ff0000”と表現しますが、これはRの量がff・Gの量が00・Bの量が00という風にそれぞれの色の量を16進数で表しています。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





