ぼかしを使って立体的な目を描いてみよう
今回のコラムはデザインの実践編です。
これまでにご紹介したパスやぼかしを使って、立体的な“目”を描いてみます。
イラストでは光や影など凝れば凝るほどきれいに見えますが、当コラムではなるべく少ない手順で描いていきます。
各パーツごとにレイヤーをわけます。今回のイラストぐらいならば分けなくてもよいのですが、複雑なイラストになるほど重要になりますので、練習としてレイヤーをしっかり分けたいと思います。
目次 Table of Contents
レイヤーを分けながら目のパーツを描く

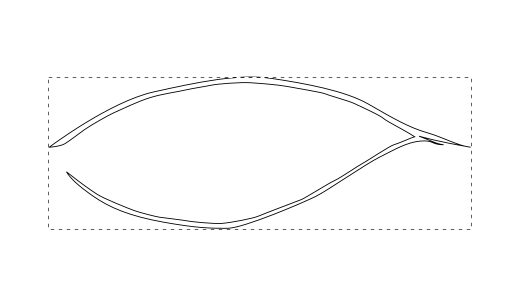
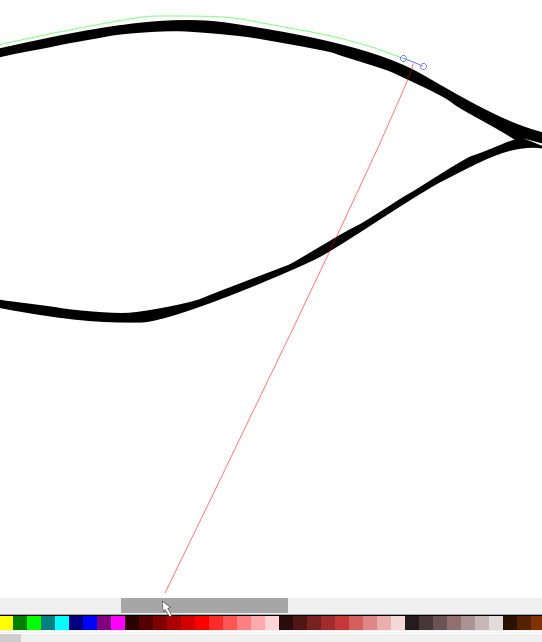
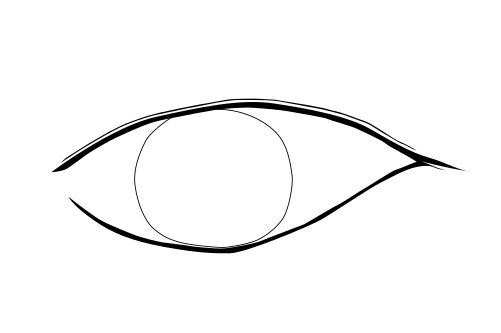
まずはペンツールを使ってパスでまぶたを描いていきます。
今回は各パーツごとにレイヤー分けをしながら描きますので、レイヤー名は“まぶた”としておきます。

細かいところは「Ctrlキー」+「マウスのスクロール」で拡大すると描きやすいです。
またパスを描いている途中でもキャンバスを動かせますので、ゆっくり描いていきましょう。

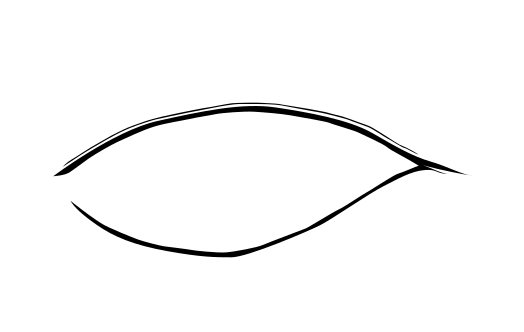
上下つながったまぶたと二重のしわ、合計2つの図形を描きました。

つづいて瞳を描いていきます。
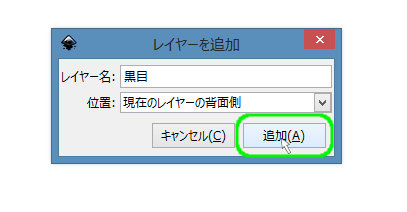
レイヤーを追加してレイヤー名を“黒目”としておきます。

円/弧ツールを使ってもよいですが、ここではパスで黒目を描いています。色は黒に塗りましょう。
コピー・貼り付けをオブジェクトの整列・配置

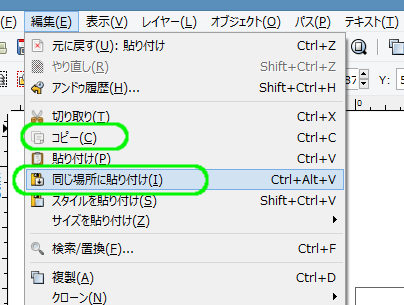
黒目を選択し、「編集」-「コピー」、「編集」-「同じ場所に貼り付け」をクリックします。

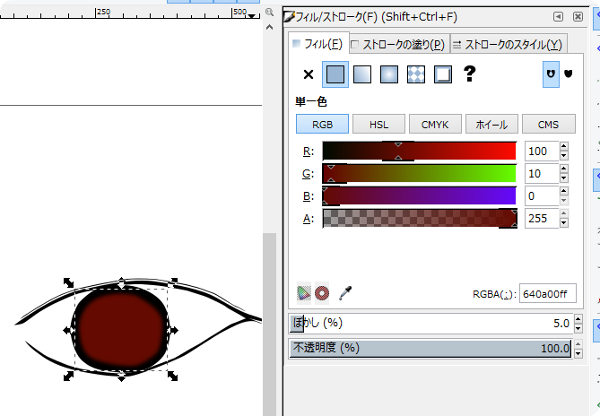
コピーをすれば黒目の中の茶色い部分が簡単にできますね。
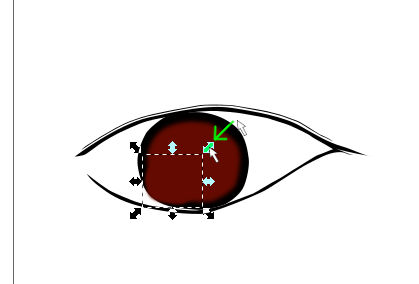
少し縮小して色も塗っておきましょう。

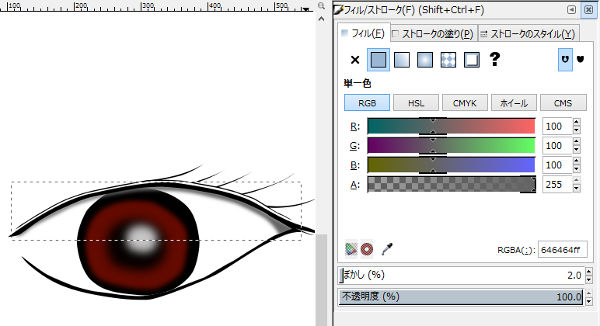
茶色の部分をコピーして縮小します。黒目の中心部分ですので、色は黒で少しぼかしをつけるとよいかと思います。

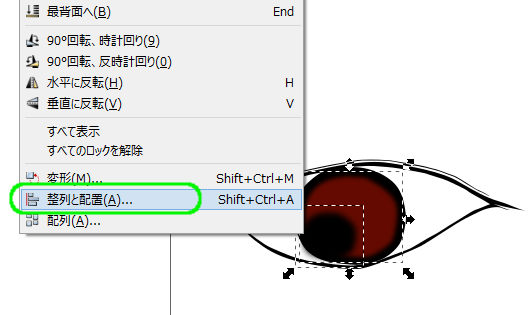
きれいに配置したいときは、茶色い円とぼかした黒い円を両方選択し、「オブジェクト」-「整列と配置」をクリックします。
ウィンドウが開いたら、水平と垂直それぞれ中央揃えにするときれいに真ん中に配置できます。

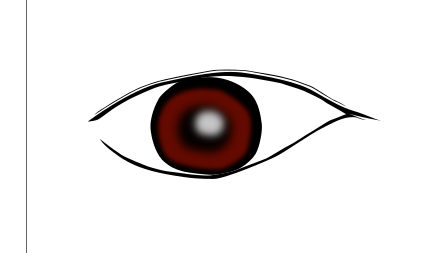
ついでに光の部分を加えれば、かなり目らしくなってきますね。

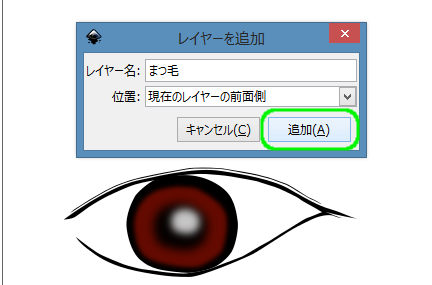
新たに“まつ毛”レイヤーを追加しまつ毛を描いていきます。

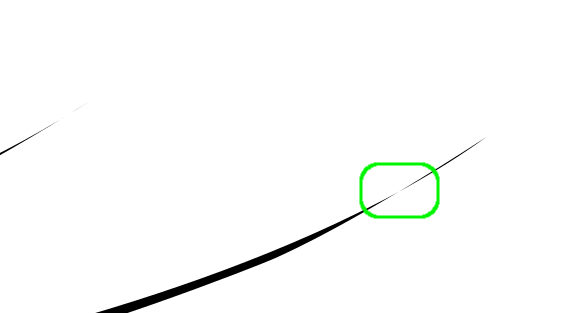
細いところはこんな風にねじれがおきやすいですが、放置すると素人っぽさが出てしまうのでしっかり直しておきましょう。

さらに“影”レイヤーを追加して、まぶたの下に影をつけてみました。
レイヤーの重なりが下になるものは上の図形に隠れるので、雑に描いても何とかなります。
ぼかしをつけて影の完成です。

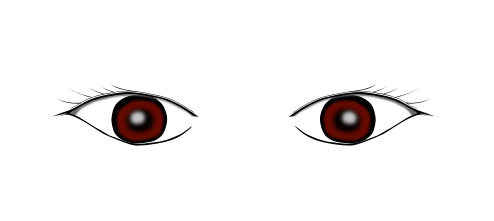
描いた瞳を丸ごとコピーして水平方向に反転すれば、両目の完成です。
少ない手順のわりには目らしくなりましたね。

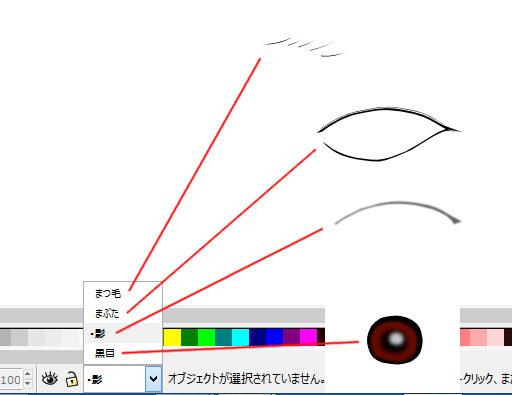
最後に今回の作品のレイヤーを確認しておきます。
レイヤーは全部で4つ、上から順にまつ毛・まぶた・影・黒目でした。
このようにレイヤーをしっかり分けておくと描きやすくなり、あとで直すときも編集しやすくなります。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





