テキスト(文字)を描く
インクスケープ(Inkscape)などのベクターツール、GIMPなどのドローツールはともに、テキスト(文字)をデザインすることができます。
広告やチラシ・POPのデザインはもちろん、ホームページ制作でも頻繁に使います。
ホームページをデザインする場合、デザインはスタイルシート(CSS)で行いますが、文字のデザインの種類が非常に少ないため、画像として文字を作ることが多いのです。
目次 Table of Contents
テキスト(文字)を入力しよう

ツールバーから「テキストツール(テキストを作成/編集)」を選択します。

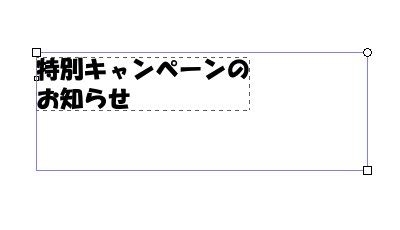
キャンバス内でテキスト(文字)を入力するあたりをドラッグします。

枠の大きさはあとからでも調節できます。

キーボードでそのまま文字を入力してみます。

「Enterキー」を押せば改行ができます。
テキストの基本的な編集

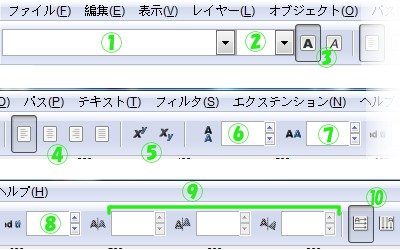
画面上部にはテキストを編集するいろいろなツールがあります。
- フォントファミリ-フォント(文字の形)を選択します。
- フォントサイズ-文字の大きさを指定します。
- フォントスタイル-文字の太さ・斜体スタイルを選択します。
- テキストのインデント-テキストを左揃え・中央揃え・均等割り付けなどを選択します。
- 上付き・下付き-乗数の表記などに使います。
- 行間隔(フォントサイズの倍数)-行と行の間隔を指定します。
- 文字間隔-文字と文字の間隔を指定します。
- 単語間隔-単語と単語の間隔を指定するようですが、効かないようですね。
- 水平カーニング・垂直シフト・回転-これも効かないようですが、他の方法で代用できます。
- 横書き・縦書き-テキストの縦書き・横書きを指定します。

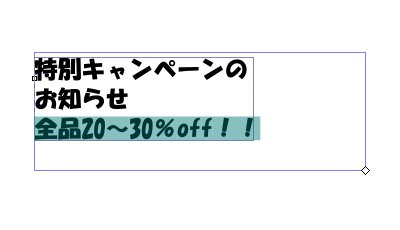
テキストの一番下の行をドラッグして選択します。文字の部分選択は「テキストツール」でないとできません。

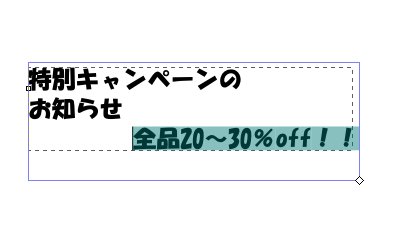
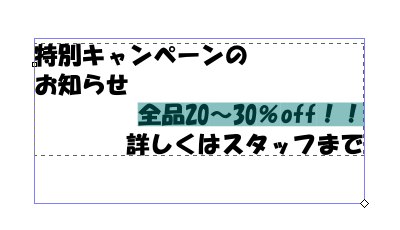
「右揃え」をクリックすると、選択した部分だけが右に揃いました。

テキストのインデントは次の行にも引き継がれますので、必要に応じて指定します。

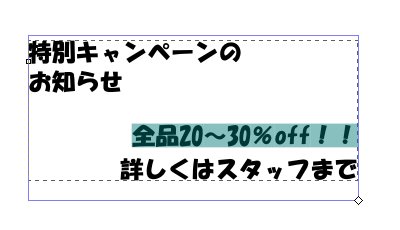
「行間隔」の値を大きくすると行と行の間が広くなります。

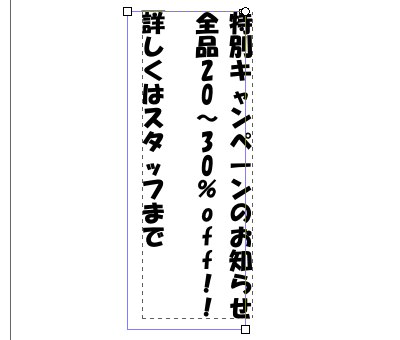
「縦書き」をクリックすると、テキストボックスの中の文字がすべて縦書きになります。
ですが、よく見ると“-”や“~”がうまく縦書きになっていませんね。
次回のコラムで解消しましょう。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





