テキスト(文字)を図形の輪郭に沿わせてみよう
インクスケープ(Inkscape)には、テキスト(文字)を図形の縁取り(アウトライン)に沿わせる機能があります。
これは同じドローソフトのIllustratorにもある機能で、シンプルながらデザイン性に優れた技です。
ぜひ使いこなして“文字によるデザイン”に挑戦してみてはいかがでしょう?
目次 Table of Contents
テキストをパスに沿わせる

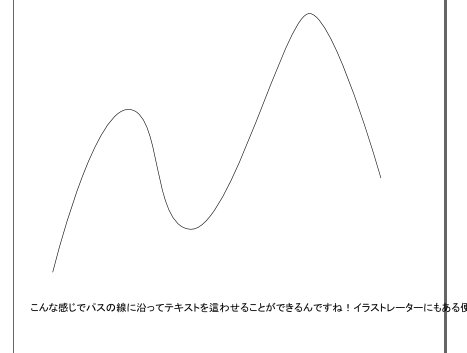
まずはペンツールを使って適当なパスを描き、テキストツールで長めの文字列を用意します。

パスとテキストを両方選択した状態で、「テキスト」-「テキストをパス上に配置」をクリックします。

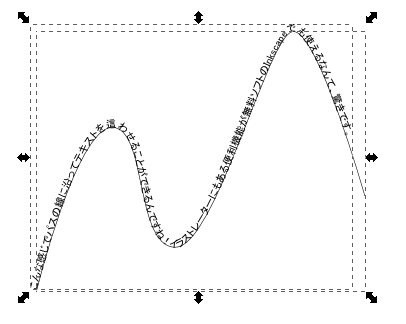
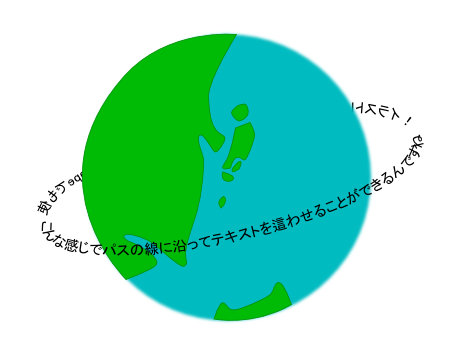
テキストがパスに沿った形に変形して配置されました。たったこれだけでできてしまうんですね。

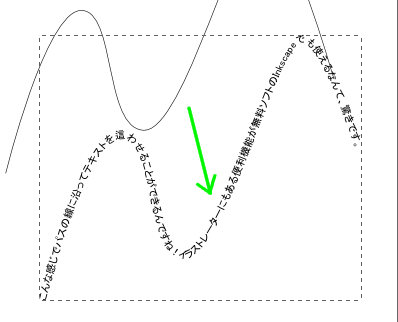
重なりを外してあげればこのとおり。くねくねした文字ができました。

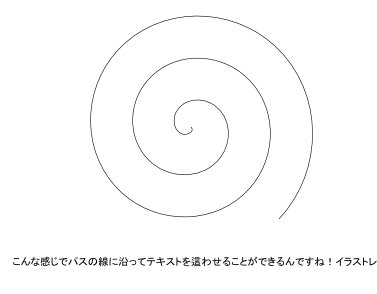
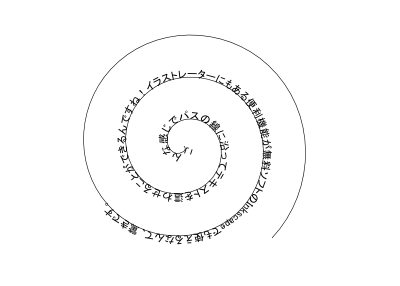
こんならせん状のパスではどうでしょう。
らせんはツールバーの「らせんツール(らせんを作成)」で描くことができます。

こんな風にくるくるした文字ができました。
その他のパス図形の輪郭に沿わせる

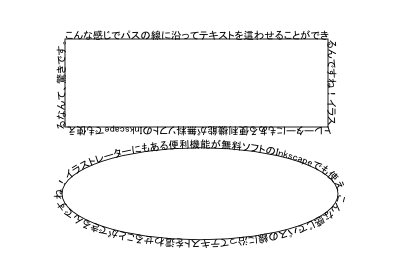
もちろん「矩形(くけい)ツール」や「円/弧ツール」で描いた図形の輪郭にもテキストを沿わせることができます。

ただし注意点があります。
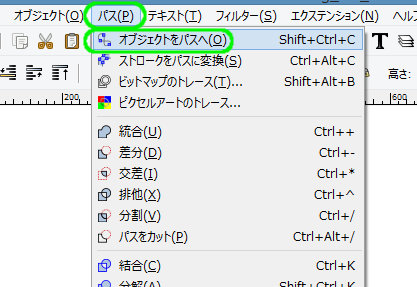
テキストを沿わせるときは対象図形がパス図形である必要がありますので、矩形ツールで描いたあとで「パス」-「オブジェクトをパスへ」でパスに変換してから行います。

テキストを水平・垂直に反転させたりすれば、こんな風にもできますね。
簡単で効果的なのでぜひ使ってみてください。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





