サンプルサイトを使ってホームページを作ってみよう
HTMLの概念が理解できたら、サンプルを使って実際にWebサイトを作ってみましょう。
まずは作りたいサイトのテーマと出来上がりをイメージします。いろいろなサイトを見てみると、参考にしたいデザインやレイアウトのものがあるかもしれません(あくまで参考にするにとどめましょう。後に書きたいと思いますが、ホームページの内容のコピーや画像を勝手に拝借して自分のサイトに公開するのは違法行為になってしまいます。)
自分が一番作りたいWebサイトのイメージに合うものから作り始めるのも、上達のコツかもしれません。
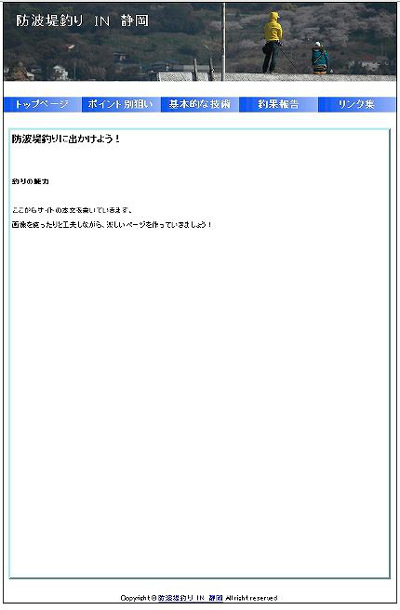
ここではHTMLとCSSの理解が目的のため、↓のようなシンプルなレイアウトのWebサイトを例としたいと思います。

釣りをテーマにしたシンプルなデザインで、青色の帯の部分の文字をクリックすると、他のページに移動できるようになっているサイトです。他のページもデザインは同じで、表示されるページの中身(コンテンツ)が変わります。
HTMLとCSSのしくみを知ろう
デスクトップ上に新しくフォルダを作成します。フォルダ名はなんでもよいのですが、ここでは「ホームページ」としておきます。
次にTeraPadを開きましょう。基本的にはメモ帳と同じですが、初めから行番号が振ってあったりして見やすいです。ひらきましたら以下の文字列を入力してください。意味は後ほど解説しますので、とりあえずそのまま入力しましょう。
<link rel="stylesheet" type="text/css" href="./styles.css" media="screen,tv,projection"/>
<div id="sentence">こんにちは</div>
入力が終わったら、“test.html”とでも名前をつけて、先ほど作ったフォルダの中に保存しましょう。
“.html”というのはhtmlファイルとして保存するための拡張子です。これがWebサイトの元となるHTMLファイルと呼ばれるものです。
ではtest.htmlをブラウザで開いてみましょう。ブラウザでの開き方はこちらのページを参考にしてください。

ブラウザ画面にこんにちはの文字が表示されましたね。
では次に新たにTeraPadを開き、何も入力せずに“styles.css”という名前で同じフォルダに保存しましょう。
このファイルが、ホームページのデザインの元となるCSSファイルです。

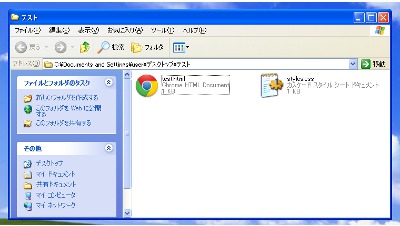
こんな感じでHTMLファイルとCSSファイルを同じフォルダに入れておきます。ホームページの制作は、このHTMLファイルをいじってタイトル・カテゴリー・文章などの骨組みを作り、CSSファイルをいじってレイアウトを調整していくわけです。
ファイルの拡張子は必ず表示させておこう
ファイルの名前のおしりには“.○○”という文字がついていますが、パソコンの設定によっては非表示になっている場合もあります。画像やリンクなどを入れるとき、拡張子まで含めたファイル名で指定する必要があるからです。ホームページ制作においては、拡張子は必ず表示させておきましょう。
やりかたは以下のようになります。
- フォルダをひらき上部の「表示」メニュー→「オプション」でフォルダーオプションをひらく
(コントロールパネルから「デスクトップのカスタマイズ」→「フォルダーオプション」でもOKです) - フォルダーオプションの「表示」タブ→「登録されている拡張子は表示しない」のチェックをはずす





