ホームページ作りを体験してみよう
ホームページは、パソコンのメモ帳などで作ったHTMLファイルをサーバーにアップロードすることで、インターネット上に設置することができるという記事を書きました。
前回の記事の続きになりますが、ここではホームページの制作を簡単なプログラムで体験してみましょう。用意するものはパソコンにインストールされているメモ帳だけで十分です。
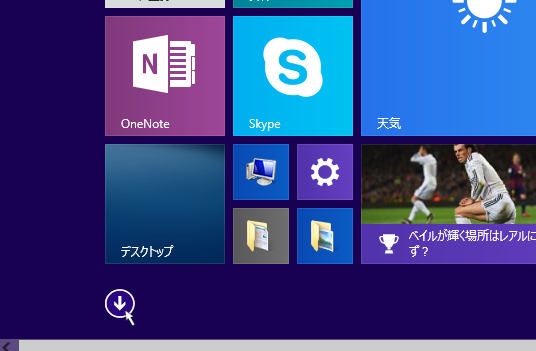
WindowsVISTA・7の方は、デスクトップ画面左下の「スタート」ボタンから、「アクセサリ」-「メモ帳」をクリックします。Windows8の方は、「Windows」ボタンでスタート画面をひらき、左下の「↓」ボタン-「メモ帳」をクリックします。

メモ帳を開いたら、Hello World!と入力し、“test.html”という名前でデスクトップに保存します。保存するときに「ファイルの種類」を「テキスト文書」ではなく「すべてのファイル」にします。通常はメモ帳で、名前を付けて保存すると○○.txtというテキストファイルができますが、○○.htmlとすることでHTMLファイルとして保存できます。

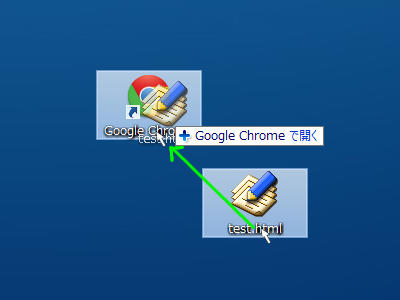
次に保存したHTMLファイルにマウスポインタをのせて、右クリックしたままブラウザソフト(Internet ExplorerやGoogle Chromeなどの、インターネットを見るときにクリックするアイコンです)の上までドラッグし、指を離します。吹き出しが出るので、「プログラムから開く」をクリックします。
どうですか?
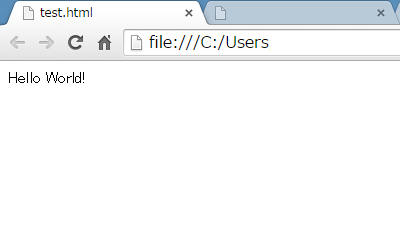
おなじみのインターネットの画面が立ち上がり、先ほどメモ帳に入力した Hello World! の文字が表示されていますね!

このようになれば成功です。ちなみにこのHello World!という文字にはとくに意味はなく、ホームページ制作やプログラムの学習をするときに、最初に表示させる例文として世界中で慣習的に使われている文字列です。日本では“こんにちは世界!”を使う場合もあります。文字に意味はありませんが、インターネットで世界中とつながるということで、ワクワク感のあるフレーズですね!
HTMLタグを使ってみよう
今度はHTMLタグをいう記号を使って、ホームページ制作の体験をしてみましょう。
先ほど作成したメモ帳を開き、以下のように文章を書き直します。修正したらファイルを上書き保存しておきます。
<h1>Hello World!</h1>
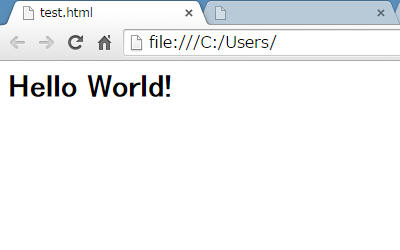
再びこのファイルをブラウザソフトで開くとどうでしょうか?

Hello World!の文字が大きくなりましたね。この<h1>~</h1>のような記号をHTMLタグといい、色々な役目をします。このh1タグは見出しタグと呼ばれるもので、文章の見出し部分はここですよというのを表します。
このようにHTMLタグを使って、ホームページは作られているのですね。





