ホームページを大まかな骨組みに分けて考える
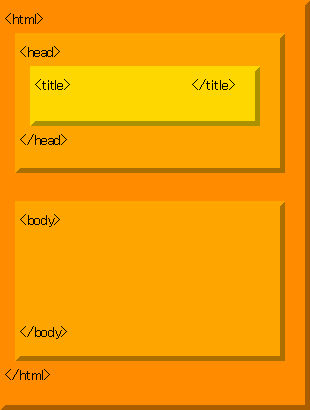
一見複雑そうに見えるWebサイトも、骨組みはいたってシンプルです。例えばサンプルのサイトは以下のような構造になっています。

どんなデザインのホームページでも必ず必要な骨組みから理解していきましょう。
まず、サイト全体が<html>~</html>で囲まれています。これはこの文書全体がHTMLで書かれたものであることを表しています。
上部の<head>~</head>の部分は「ヘッダー」と呼ばれ、ページタイトルやサイトの詳細な情報などを書き込みます。GoogleやYahooなどの検索エンジンは、ホームページを完全に開ききる前にこの部分から情報を集めているため、機械的に重要な部分であるといえます。
<title>~</title>は文字通りタイトルです。Webサイトのトップページであれば「ホームページのタイトル」になりますし、各ページであれば「ページタイトル」となります。このようにタイトルはヘッダーの中に含んで書きます。
続いて<body>~</body>の部分ですが、ここがサイトの中身となります。ヘッダーが「頭」で、中身は「体」ということですね。
ヘッダー以下のすべての内容が、bodyタグの中に含まれます。サンプルサイトを見てみます。
→サンプルサイト
サンプルでは、上部の背景画像から一番下の著作権表記までのすべてがbodyタグの中に含まれます。(頭に対する「足」、すなわち「footer」というのもありますが、ここでは省略しています。)
HTMLタグは<開始タグ>~</終了タグ>と、終了タグで閉じるまで効果は続きますので、閉じ忘れに注意しましょう。
また、<head>~<title>~</head>~</title>のようにタグとタグが部分的に重なり合う書き方はNGです。小学校の算数の、「大カッコ」「小カッコ」と同じ書き方です。





