<body>内のサイトパーツ(部品)に名前をつける
以前のエントリー<div>タグの使い方を参考に、<body>内のパーツごとに名前(id名)とつけていきます。
例えばタイトル部分は「header」、カテゴリは「category」や「mokuji」、本文の部分は「content」や「sentence」、コピーライト(著作権)は「copyright」など、あとで見たときに意味がわかりやすいものがいいでしょう。
<div id="id名">パーツ全体</div> の形でそれぞれ囲います。
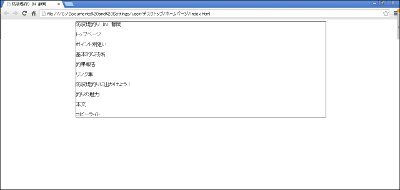
カテゴリ(目次)部分を例にすると以下のようになります。
<div id="category">
トップページ<br />
<br />
ポイント別狙い<br />
<br />
基本的な技術<br />
<br />
釣果報告<br />
<br />
リンク集<br />
</div>
また同様に、<body>~</body>内全体を、<div id="id名">body内全体</div>で囲い、「site-box」や「container」などの名前をつけておきましょう。これはサイト全体のサイズを調節するために使います。
サイト全体のサイズを決めよう
さてここからはCSS(スタイルシート)の登場です。styles.cssをTeraPadで開き、さきほどid名をつけて分解したパーツごとにあれこれ装飾をしていきます。
CSSを書くときは、#id名 { ここに内容を書く; } という形にします。ここでは以下のような装飾をします。
- サイトの横幅を800px(ピクセル)にする
- サイトを画面中央に配置する
- 黒色の枠線でかこむ
CSSの記述は以下のようになります。スタイルシートもHTMLと同じく、見やすいように改行やスペースを入れることができますので、ご自身がわかりやすい書き方を見つけてください。編集内容の部分は、キーボードの左にある「Tabキー」を押して書き出し位置を右に移動すると見やすいです。
#site-box {
width: 800px;
margin: 0 auto;
border: 1px solid #000000;
}
保存して、index.htmlをブラウザで見てみましょう。

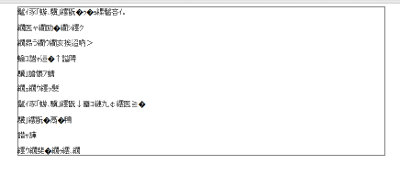
枠線ができ、サイトが画面の中央に表示されていれば成功です!

こんな風に文字化けしてしまった方もいるかもしれません。この解決法はまた次回!





