オリジナルのクリックボタンを作ろう
インクスケープ(Inkscape)でシンプルなクリックボタンを作ってみます。

ボタンの作成はデザインの基本でもあり、デザイン事務所では新人が最初にする仕事であることが多いです。
目次 Table of Contents
立体感のあるボタンをつくる

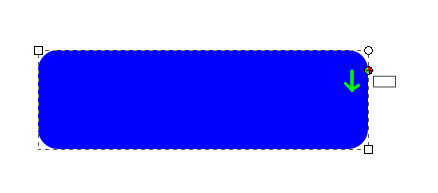
「矩形ツール」を選択し、長方形を描きます。ボタンの下地ですね。

角の○の部分を動かして長方形の角を丸くします。

ボタンを立体的にするための光と影を作ります。
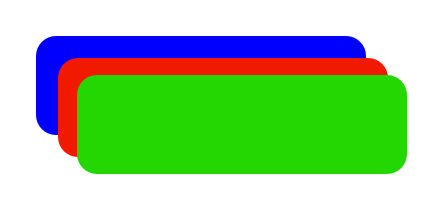
ボタンをコピーして同じ図形を2つ増やします。わかりやすくするために色を変えてあります。

コピーした2つの図形を少しずらして重ね合わせます。

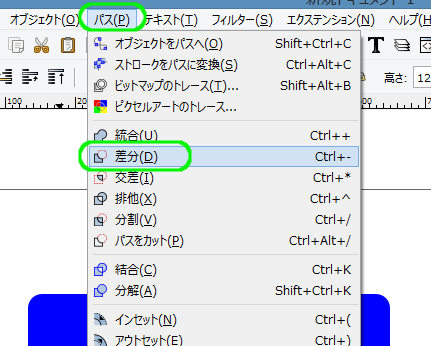
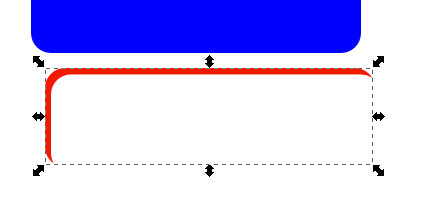
重ねた2つの図形を選択し、「パス」-「差分」をクリックします。

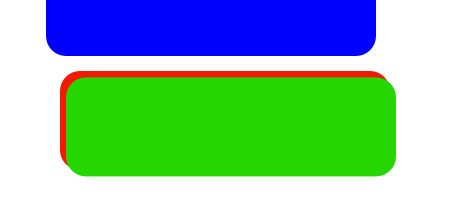
重ねた下の図形を上の図形の形でで切り取ることができました。

切り取った図形をコピーし、水平・垂直方向に反転させます。

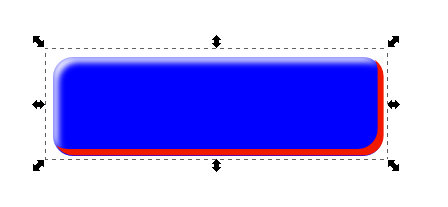
ボタン図形に、切り取った図形を重ねます。
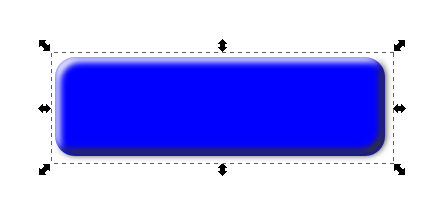
上の部分の図形を白とぼかしで光沢にします。

下の部分は黒とぼかしで影にします。

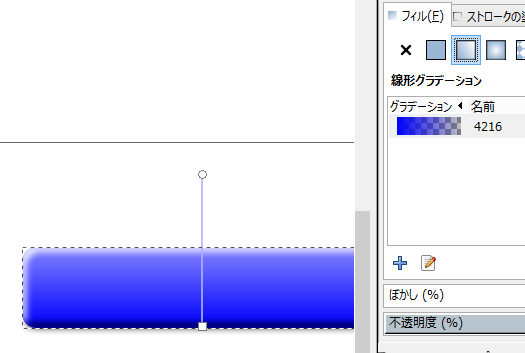
ボタンにグラデーションをかけるとさらに立体感がでますね。

「テキストツール」で文字を重ねてボタンの完成です。
作成者:J-ACT Co.,Ltd.http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





