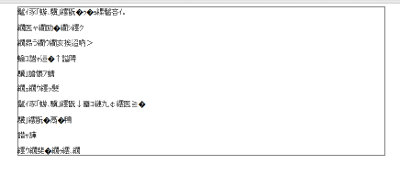
画面は表示されているけど、文字化けしてる

これまでの練習で、サイトを表示したら↑のように文字化けしてしまったという方もいらっしゃるかもしれません。
これは文字コードと呼ばれるものの食い違いが原因でおこります。解決するには以下の2つの手順にしたがってください。

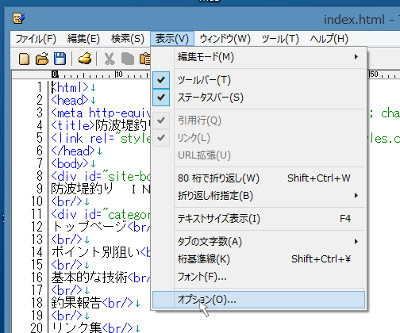
index.htmlを開き、画面上部の「表示メニュー」-「オプション」の順にクリックします。

オプションメニューがひらきます。
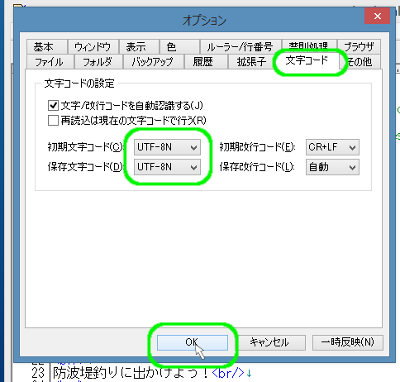
「文字コード」タブをクリックし、初期文字コードと保存文字コードを「UTF-8N」に設定し、「OK」をクリックします。
次に以下のコードをindex.htmlファイルの一番上の行に入力します。
<?xml vsrsion="1.0" encoding="utf-8"?>
もうひとつ、以下のコードを<head>内で<title>の上あたりに入力します。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
上書き保存し、再びブラウザでひらいてみると今度はちゃんと表示されているはずです。うまく表示されていない場合は、どこかに入力間違いがあるはずですのでしっかり確認します。
では、ここまでの段階でのHTMLファイルとCSSファイルの中身を確認してみましょう。
<?xml vsrsion="1.0" encoding="utf-8"?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>防波堤釣り IN 静岡</title>
<link rel="stylesheet" type="text/css" href="./styles.css" media="screen,tv,projection"/>
</head>
<body>
<div id="site-box">
<div id="header">
防波堤釣り IN 静岡<br />
<br />
</div>
<div id="category">
トップページ<br />
<br />
ポイント別狙い<br />
<br />
基本的な技術<br />
<br />
釣果報告<br />
<br />
リンク集<br />
</div>
<br />
<div id="content">
防波堤釣りに出かけよう!<br />
<br />
釣りの魅力<br />
<br />
本文<br />
<br />
</div>
コピーライト<br />
</div>
</body>
</html>
#site-box {
width: 800px;
margin: 0 auto;
border: 1px solid #000000;
}
なぜ文字コードを指定しないと表示が文字化けするの?
文字コードに関しては、あまり深く考えず、上のようにしていただければ問題なく表示されます。
一応知っておきたいという方のみ、ここは読み進めてください。
パソコンやスマホの画面では文字は文字として表示されますが、パソコンのデータ処理は「0」と「1」の数字の羅列で行われています。そのため文字を、これらの数字の組み合わせのパターンで表現します。
ですがこのパターンは1つだけでなく、いろいろな種類があるんです。今回選んだ「UTF-8」や「SHIFT-JIS」などです。
XHTMLでは何も文字コードを指定しない場合、自動的にUTF-8かUTF-16で扱うことになっていますので、1行目は省略可能です。
が、ブラウザによっては1行目の記述を認識できないものもあるため、2つ目の記述を補助的に書いているのです。よって・・・、
- TeraPadの保存文字コードをUTF-8Nに固定する
- 上で解説した2つのコードを必ず記述する
という風にしておけばOKということになります。
HTMLの解説サイトなどでは「SHIFT-JIS」で解説しているものもありますが、「UTF-8」で作成するようにしてください。(なぜかはここでは言いませんが、きっといいことがあります、笑)





