もとの図形とリンクしたクローン図形をつくる
Inkscape(インクスケープ)で同じ図形をつくるにはコピーする方法がありますが、今回は「クローン」機能を使ってみたいと思います。
クローンとはその名のとおり図形の分身で、もとの図形にリンクした状態で作成されます。
時間短縮もできますので、ぜひ使いこなしてください。
目次 Table of Contents
クローンの作成でクローン図形をつくる

パス(ペンツール)を使って円を描きます。

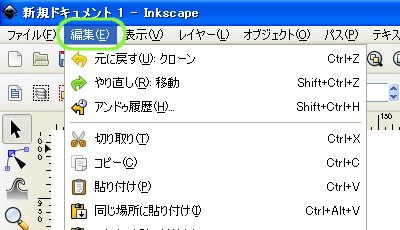
図形を選択し「編集」をクリックします。

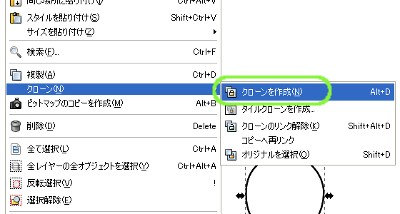
「クローン」-「クローンを作成」をクリックします。

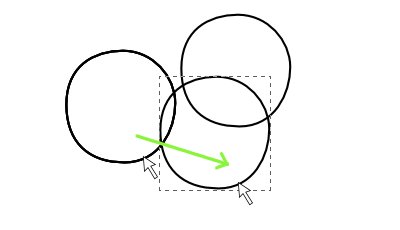
もとの図形に重なるかたちで“クローン”図形ができました。
ドラッグして位置を動かします。

クローン図形の特徴はもとの図形にリンクしている点です。
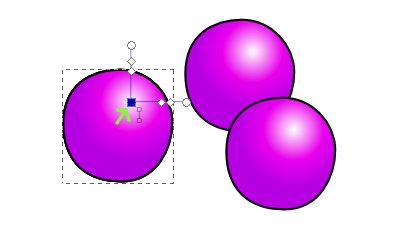
もとの図形に色を塗ってみましょう。クローン図形が選択されている状態で「編集」-「クローン」-「オリジナルを選択」をクリックします。

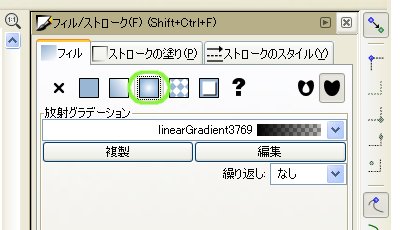
もとの図形が選択されました。放射グラデーションで色を塗ってみます。

クローン図形にも同じグラデーションが適用されました。グラデーションパスを動かすと全ての図形が同じように連動します。これは楽ですね。
クローン図形のリンクを外す

クローンは便利ですが、常にもとの図形の編集内容がコピーされます。
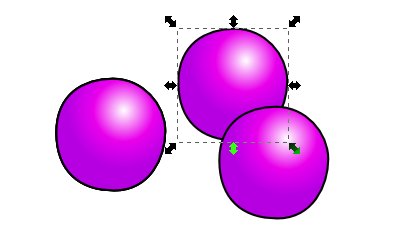
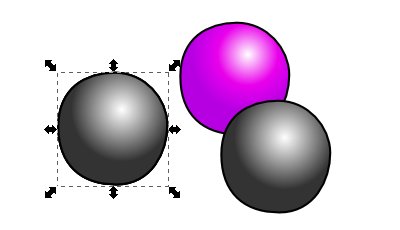
次は、クローン図形のリンクを外して単独の図形にしてみます。クローン図形の1つを選択します。

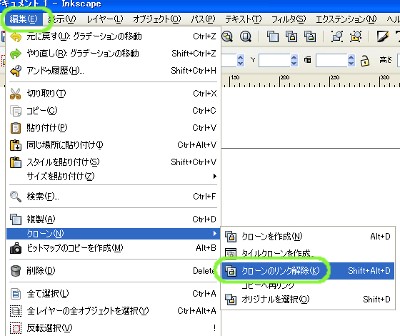
「編集」-「クローン」-「クローンのリンク解除」をクリックします。

もとの図形の色を変えると、リンク解除をした図形の色だけはそのまま変わりません。
クローンが単独の図形に変わりました。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





