描いた図形のノードとパスを修正して図形を編集する
パス(ペンツール)を使って描いた図形をあとから編集する方法を解説します。
まずは名前だけ押さえておきましょう。
図形を描くときにクリックしたりドラッグした開始点をノード(イラレではアンカー)、ノードとノードを繋いでいる線をパスといいます。
パスは一見線になっていますが、実際にはノードとノードの座標をつないだ概念的なもので、色を塗らない限りは線にはなりません。

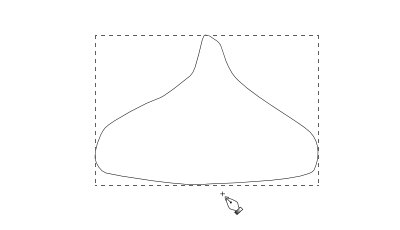
まずはペンツールを使ってパス図形を描きます。

勝手に色が塗られるかもしれませんが、見にくいのでパスだけに色を塗っておきましょう。
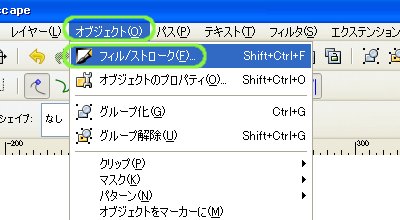
メニューの「オブジェクト」→「フィル/ストローク」をクリックします。

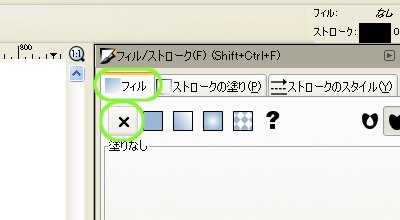
右にフィル/ストロークメニューが開きました。これは図形に色を塗るためのメニューです。
「フィル」タブをクリックし、塗りをなしにします。

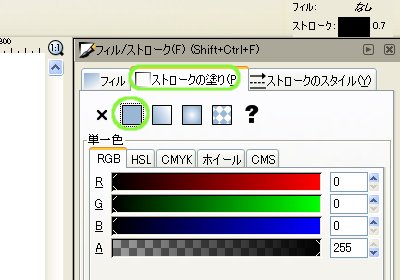
「ストロークの塗り」タブをクリックし、「単一色」で黒色にします。黒は「RGB」タブでR・G・Bをそれぞれ0にします。

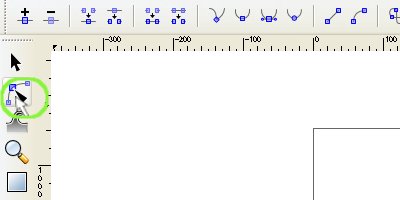
「ノードツール(ノードでパスを編集)」をクリックすると、描いた図形のパスやノードを動かすことができます。

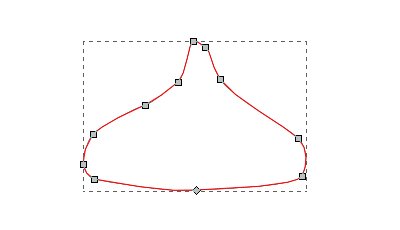
こんな風にノードとパスが表示されていますね。

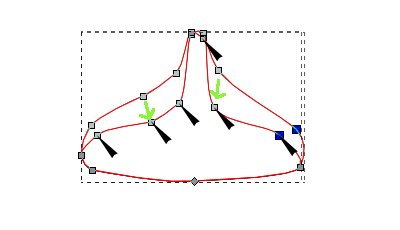
ノードを1つずつ適当にドラッグすると、それに合わせてパスも変形します。
通常はこのようにノードを移動させて図形を変形していきます。

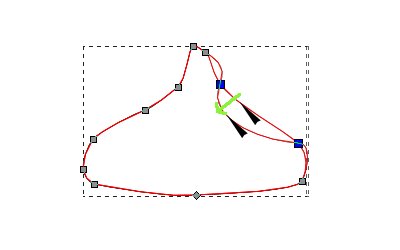
今度はパスにポインタをのせてドラッグします。
パスを一気に好きな場所へ曲げることができました。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





