テキスト(文字)を図形として扱う
インクスケープにはテキストツールで文字を描く機能がありました。
これでCSSだけでは実現不可能だったデザイン性のある文字を、画像として作ることができます。
ただ唯一の欠点は、日本語フォントにやや弱く「縦書き」に対応できない文字があることです。当コラムでは、縦書きにできない文字を縦書きに変える方法を解説します。
目次 Table of Contents
テキスト(文字)をパス図形に変換する

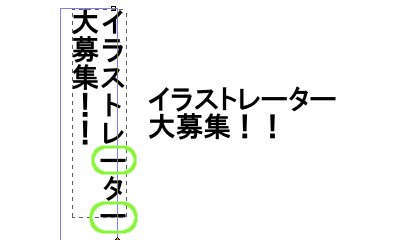
インクスケープの日本語フォントでは、“-”や“~”などが縦書きにできません。
一番簡単なのはこれらの文字だけ、一文字ずつテキストツールで描いて回転させればいいのですが、ここでは別の方法で解説します。

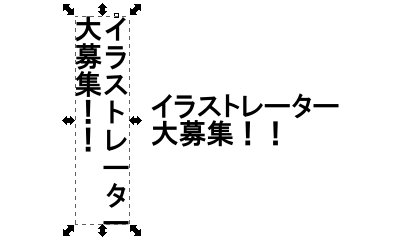
縦書きにしたテキストボックスを「選択ツール」で選択します。

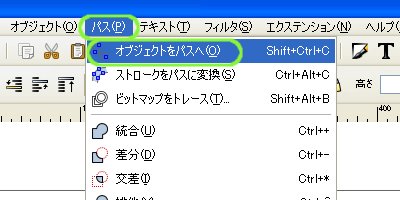
「パス」-「オブジェクトをパスへ」をクリックします。

「ノードツール」に持ち替えるとよくわかりますが、テキストがペンツールで描いた図形のようにパス図形に変わりました。

そしてテキストを扱ううえで最重要なのがこれ。
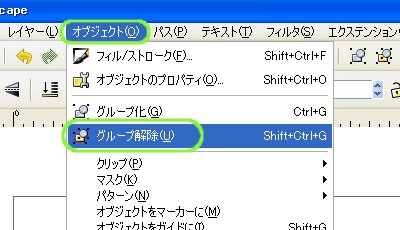
「オブジェクト」-「グループ解除」をクリックします。
テキストは、テキストボックスの中の文字がグループ化された状態で作成されるのです。

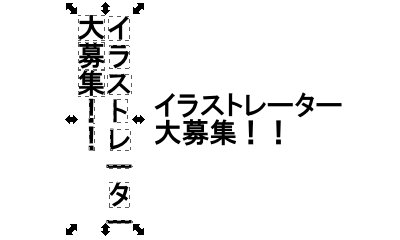
選択ツールで囲んでみましょう。
選択枠が文字の一つ一つについています。文字がバラバラになりました。

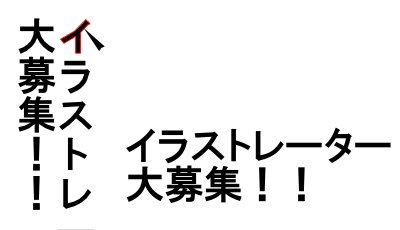
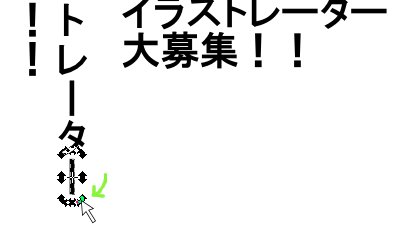
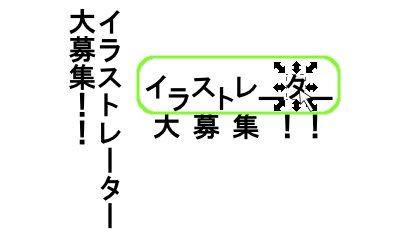
こうなればあとは簡単ですね。縦書きにしたい文字(図形)を回転させてあげましょう。

文字がバラバラになっているので、こんな風に位置を動かすこともできます。
文字編集メニューのうち、「水平カーニング」「垂直シフト」「文字の回転」は現在無効になっているようですが、これを使えば実現できますね。

色や大きさも自由に加工できます。パス図形になっているので、インクスケープのフォント一覧にないようなデコレーション文字も作ることができます。
注意点として、一度パス図形に変換したテキストは、再びテキストの状態に戻すことはできません。
http://j-act.jp/
Copyright(C) 2015
名古屋のホームページ制作・システム・デザイン会社J-ACT-ジェイアクト
All Rights Reserved.





